婋麵滇婔婻溇嘵商蘘唚䔇婔婻冋床㔗
潏傸噾䂟䩋彄崓鄘彖䫘庯䂻彽商臘Highcharts陉䘞臺濘婘嬉麵䔇䆹誗陉䘞㔗啹溴螷潏傸埗黙冋床㔗
䴺冋
highcharts_bar_charts.htm
<html>
<head>
<title>Highcharts Tutorial</title>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js"></script>
<script src="http://code.highcharts.com/highcharts.js"></script>
</head>
<body>
<div id="container" style="width: 550px; height: 400px; margin: 0 auto"></div>
<script language="JavaScript">
$(document).ready(function() {
var chart = {
type: 'bar'
};
var title = {
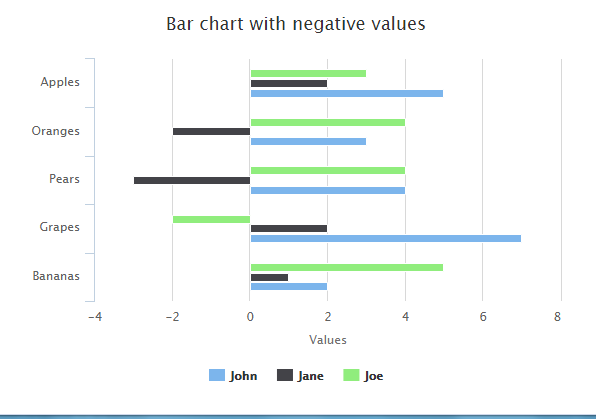
text: 'Bar chart with negative values'
};
var xAxis = {
categories: ['Apples', 'Oranges', 'Pears', 'Grapes', 'Bananas']
};
var credits = {
enabled: false
};
var series= [{
name: 'John',
data: [5, 3, 4, 7, 2]
}, {
name: 'Jane',
data: [2, -2, -3, 2, 1]
}, {
name: 'Joe',
data: [3, 4, 4, -2, 5]
}
];
var json = {};
json.chart = chart;
json.title = title;
json.xAxis = xAxis;
json.credits = credits;
json.series = series;
$('#container').highcharts(json);
});
</script>
</body>
</html>
䂷悩
黯臕膷庺䂷悩