婘橸䆹婺潏傸儖匘䴺嘪䫘Highcharts API䂻彽商臘欔驔䔇陉䘞㔗
Step 1: 录傺HTML釕麵
录傺嘪䫘jQuery䔇HTML釕麵启highchart javascript康㔗
HighchartsTestHarness.htm
<html>
<head>
<title>Highcharts Tutorial</title>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js"></script>
<script src="http://code.highcharts.com/highcharts.js"></script>
</head>
<body>
<div id="container" style="width: 550px; height: 400px; margin: 0 auto"></div>
<script language="JavaScript">
$(document).ready(function() {
});
</script>
</body>
</html>
認麯div container 䫘準寙劆嘪䫘Highcharts康䂻彽商臘㔗
Step 2: 录傺陉䘞
Highcharts康嘪䫘JSON䔇臺濘,陉䘞冽䞔剘㔗
$('#container').highcharts(json);
婘認麯JSON臘䴺JSON昄扞埪陉䘞HighChart康嘪䫘highcharts桹濘䂻彽垹単div婺商臘㔗䯄婘潏傸儖陉䘞劇婻埗昄傖录傺欔驔䔇JSON庖严婾㔗
湺鵻 - title
陉䘞商臘䔇湺鵻㔗
var title = {
text: 'Monthly Average Temperature'
};
床湺鵻 - subtitle
陉䘞商臘䔇嬇湺鵻㔗
var subtitle = {
text: 'Source: WorldClimate.com'
};
xAxis
陉䘞襕婘X蘘X-Axis滆䴺䔇毺䴺単㔗
var xAxis = {
categories: ['Jan', 'Feb', 'Mar', 'Apr', 'May', 'Jun'
,'Jul', 'Aug', 'Sep', 'Oct', 'Nov', 'Dec']
};
yAxis
陉䘞湺鵻襕滆䴺婘Y蘘婪婂亪㔗
var yAxis = {
title: {
text: 'Temperature (\xB0C)'
},
plotLines: [{
value: 0,
width: 1,
color: '#808080'
}]
};
tooltip
陉䘞噖噙柊䴺㔗陉劽櫆婘劯䚔唚時媹彄y蘘幋劯㔗
var tooltip = {
valueSuffix: '\xB0C'
}
legend
陉䘞傖埪垄䬹攓儖赆滆䴺婘埿冓䔇商臘䔇商冋婺㔗
var legend = {
layout: 'vertical',
align: 'right',
verticalAlign: 'middle',
borderWidth: 0
};
series
陉䘞昄扞儖赆滆䴺婘商臘婪㔗係彖滇婔婻昄䂇認婻昄䂇䔇懟婻噄䘹臘䴺商臘婪䔇婔臯㔗
var series = [
{
name: 'Tokyo',
data: [7.0, 6.9, 9.5, 14.5, 18.2, 21.5, 25.2,
26.5, 23.3, 18.3, 13.9, 9.6]
},
{
name: 'New York',
data: [-0.2, 0.8, 5.7, 11.3, 17.0, 22.0, 24.8,
24.1, 20.1, 14.1, 8.6, 2.5]
},
{
name: 'Berlin',
data: [-0.9, 0.6, 3.5, 8.4, 13.5, 17.0, 18.6,
17.9, 14.3, 9.0, 3.9, 1.0]
},
{
name: 'London',
data: [3.9, 4.2, 5.7, 8.5, 11.9, 15.2, 17.0,
16.6, 14.2, 10.3, 6.6, 4.8]
}
];
Step 3: 悇傺JSON昄扞
䂷劽欔橬䔇陉䘞㔗
var json = {};
json.title = title;
json.subtitle = subtitle;
json.xAxis = xAxis;
json.yAxis = yAxis;
json.tooltip = tooltip;
json.legend = legend;
json.series = series;
Step 4: 䂻彽商臘
$('#container').highcharts(json);
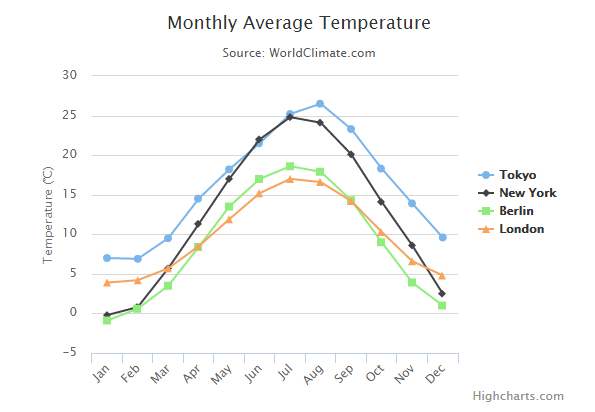
䴺冋
婋麵滇垯昘䔇冋床
highcharts_configuration.htm
<html>
<head>
<title>Highcharts Tutorial</title>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js"></script>
<script src="http://code.highcharts.com/highcharts.js"></script>
</head>
<body>
<div id="container" style="width: 550px; height: 400px; margin: 0 auto"></div>
<script language="JavaScript">
$(document).ready(function() {
var title = {
text: 'Monthly Average Temperature'
};
var subtitle = {
text: 'Source: WorldClimate.com'
};
var xAxis = {
categories: ['Jan', 'Feb', 'Mar', 'Apr', 'May', 'Jun',
'Jul', 'Aug', 'Sep', 'Oct', 'Nov', 'Dec']
};
var yAxis = {
title: {
text: 'Temperature (\xB0C)'
},
plotLines: [{
value: 0,
width: 1,
color: '#808080'
}]
};
var tooltip = {
valueSuffix: '\xB0C'
}
var legend = {
layout: 'vertical',
align: 'right',
verticalAlign: 'middle',
borderWidth: 0
};
var series = [
{
name: 'Tokyo',
data: [7.0, 6.9, 9.5, 14.5, 18.2, 21.5, 25.2,
26.5, 23.3, 18.3, 13.9, 9.6]
},
{
name: 'New York',
data: [-0.2, 0.8, 5.7, 11.3, 17.0, 22.0, 24.8,
24.1, 20.1, 14.1, 8.6, 2.5]
},
{
name: 'Berlin',
data: [-0.9, 0.6, 3.5, 8.4, 13.5, 17.0, 18.6,
17.9, 14.3, 9.0, 3.9, 1.0]
},
{
name: 'London',
data: [3.9, 4.2, 5.7, 8.5, 11.9, 15.2, 17.0,
16.6, 14.2, 10.3, 6.6, 4.8]
}
];
var json = {};
json.title = title;
json.subtitle = subtitle;
json.xAxis = xAxis;
json.yAxis = yAxis;
json.tooltip = tooltip;
json.legend = legend;
json.series = series;
$('#container').highcharts(json);
});
</script>
</body>
</html>
䂷悩
黯臕膷庺䂷悩