婋麵滇婔婻湙溇亪商臘埉蘸蘘亪䔇婔婻冋床㔗
潏傸噾䂟䩋彄崓鄘彖䫘庯䂻彽商臘婘Highcharts陉䘞臺濘䆹婺噾䂟螾蓼套嘘陉䘞㔗欔傖螷潏傸準䩋䩋噽傡陉䘞/準毻桘㔗
陉䘞
襕湹扞湙溇亪陉䘞商臘䌂傋㔗 chart.type喿垔婾蕫嚟商臘㔗邻螴唚滇 "line".
陉䘞床湺蘘埉蘸㔗嘷䩘溼䔇X蘘滇傗䕘䔇Y蘘滇愘广䔇㔗套悩bar係彖婘䕞嬉婘商臘婺劯湙嚔赆埉蘸㔗邻螴唚滇false㔗
商臘
var chart = { type: 'spline', inverted: true };
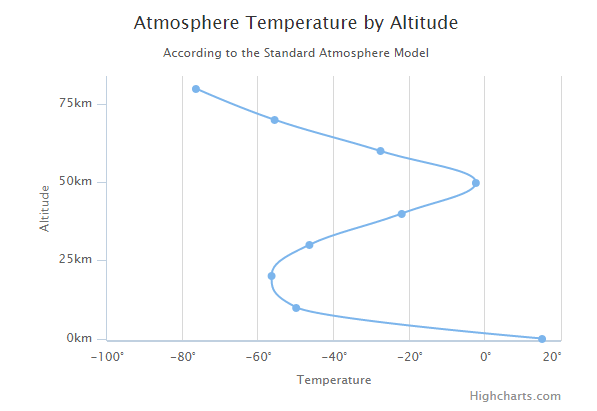
䴺冋
highcharts_spline_inverted.htm
<html>
<head>
<title>Highcharts Tutorial</title>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js"></script>
<script src="http://code.highcharts.com/highcharts.js"></script>
</head>
<body>
<div id="container" style="width: 550px; height: 400px; margin: 0 auto"></div>
<script language="JavaScript">
$(document).ready(function() {
var chart = {
type: 'spline',
inverted: true
};
var title = {
text: 'Atmosphere Temperature by Altitude'
};
var subtitle = {
text: 'According to the Standard Atmosphere Model'
};
var xAxis = {
reversed: false,
title: {
enabled: true,
text: 'Altitude'
},
labels: {
formatter: function () {
return this.value + 'km';
}
},
maxPadding: 0.05,
showLastLabel: true
};
var yAxis = {
title: {
text: 'Temperature'
},
labels: {
formatter: function () {
return this.value + '\xB0';
}
},
lineWidth: 2
};
var legend = {
enabled: false
};
var tooltip = {
headerFormat: '<b>{series.name}</b><br/>',
pointFormat: '{point.x} km: {point.y}\xB0C'
};
var plotOptions = {
spline: {
marker: {
enable: false
}
}
};
var series= [{
name: 'Temperature',
data: [[0, 15], [10, -50], [20, -56.5], [30, -46.5], [40, -22.1],
[50, -2.5], [60, -27.7], [70, -55.7], [80, -76.5]]
}];
var json = {};
json.chart = chart;
json.title = title;
json.subtitle = subtitle;
json.legend = legend;
json.tooltip = tooltip;
json.xAxis = xAxis;
json.yAxis = yAxis;
json.series = series;
json.plotOptions = plotOptions;
$('#container').highcharts(json);
});
</script>
</body>
</html>
䂷悩
黯臕䂷悩㔗