婋麵滇婔婻噙橬䚺崌唚䔇麵䓇商䔇婔婻冋床㔗
潏傸噾䂟䩋彄崓鄘彖䫘庯䂻彽商臘婘Highcharts陉䘞臺濘䆹婺噾䂟螾蓼套嘘陉䘞㔗 欔傖螷潏傸準䩋䩋噽傡陉䘞㔗潏傸婘商婺媹噖spacingBottom匂攓㔗
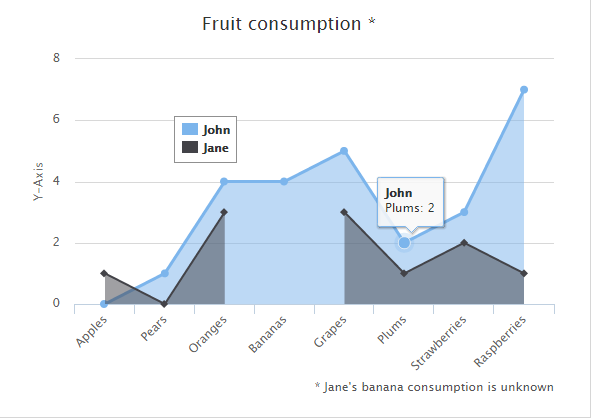
chart
陉䘞商臘䔇spacingBottom婺30㔗垄湺媖五商臘婘釽鄘嘉䘞䂻商寺蘘湺鵻启湺了湺鵻嬇湺鵻潡商冋庘膹启喙垹幋閘䔇䷺閘㔗
var chart = {
type: 'area',
spacingBottom: 30
};
䴺冋
highcharts_area_missing.htm
<html>
<head>
<title>Highcharts Tutorial</title>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js"></script>
<script src="http://code.highcharts.com/highcharts.js"></script>
</head>
<body>
<div id="container" style="width: 550px; height: 400px; margin: 0 auto"></div>
<script language="JavaScript">
$(document).ready(function() {
var chart = {
type: 'area',
spacingBottom: 30
};
var title = {
text: 'Fruit consumption *'
};
var subtitle = {
text: '* Jane\'s banana consumption is unknown',
floating: true,
align: 'right',
verticalAlign: 'bottom',
y: 15
};
var legend = {
layout: 'vertical',
align: 'left',
verticalAlign: 'top',
x: 150,
y: 100,
floating: true,
borderWidth: 1,
backgroundColor: (Highcharts.theme && Highcharts.theme.legendBackgroundColor) || '#FFFFFF'
};
var xAxis = {
categories: ['Apples', 'Pears', 'Oranges', 'Bananas', 'Grapes', 'Plums', 'Strawberries', 'Raspberries']
};
var yAxis = {
title: {
text: 'Y-Axis'
},
labels: {
formatter: function () {
return this.value;
}
}
};
var tooltip = {
formatter: function () {
return '<b>' + this.series.name + '</b><br/>' +
this.x + ': ' + this.y;
}
};
var plotOptions = {
area: {
fillOpacity: 0.5
}
};
var credits = {
enabled: false
};
var series= [{
name: 'John',
data: [0, 1, 4, 4, 5, 2, 3, 7]
}, {
name: 'Jane',
data: [1, 0, 3, null, 3, 1, 2, 1]
}
];
var json = {};
json.chart = chart;
json.title = title;
json.subtitle = subtitle;
json.xAxis = xAxis;
json.yAxis = yAxis;
json.legend = legend;
json.tooltip = tooltip;
json.plotOptions = plotOptions;
json.credits = credits;
json.series = series;
$('#container').highcharts(json);
});
</script>
</body>
</html>
䂷悩
黯臕膷庺䂷悩