婋麵滇婔婻麵䓇商唐䘞蘘亪䔇婔婻冋床㔗
潏傸噾䂟䩋彄崓鄘彖䫘庯䂻彽商臘婘Highcharts陉䘞臺濘䆹婺噾䂟螾蓼套嘘陉䘞㔗 欔傖螷潏傸準䩋䩋噽傡陉䘞㔗潏傸婘商臘婺媹噖埉蘸匂攓㔗
chart
陉䘞埉蘸商臘婺true㔗
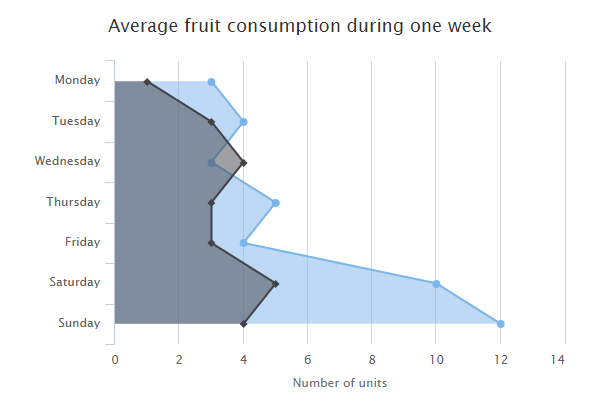
陉䘞床湺蘘埉蘸㔗嘷true施X蘘滇傗䕘䔇Y蘘滇愘广䔇㔗套悩溇庖係彖滇䕞嬉婘商臘婺劯湙嚔赆埉蘸㔗邻螴唚滇false㔗
var chart = {
type: 'area',
inverted: true
};
䴺冋
highcharts_area_inverted.htm
<html>
<head>
<title>Highcharts Tutorial</title>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js"></script>
<script src="http://code.highcharts.com/highcharts.js"></script>
</head>
<body>
<div id="container" style="width: 550px; height: 400px; margin: 0 auto"></div>
<script language="JavaScript">
$(document).ready(function() {
var chart = {
type: 'area',
inverted: true
};
var title = {
text: 'Average fruit consumption during one week'
};
var subtitle = {
style: {
position: 'absolute',
right: '0px',
bottom: '10px'
}
};
var legend = {
layout: 'vertical',
align: 'left',
verticalAlign: 'top',
x: -150,
y: 100,
floating: true,
borderWidth: 1,
backgroundColor: (Highcharts.theme && Highcharts.theme.legendBackgroundColor) || '#FFFFFF'
};
var xAxis = {
categories: ['Monday','Tuesday','Wednesday','Thursday','Friday','Saturday','Sunday']
};
var yAxis = {
title: {
text: 'Number of units'
},
labels: {
formatter: function () {
return this.value;
}
},
min: 0
};
var plotOptions = {
area: {
fillOpacity: 0.5
}
};
var credits = {
enabled: false
};
var series= [{
name: 'John',
data: [3, 4, 3, 5, 4, 10, 12]
}, {
name: 'Jane',
data: [1, 3, 4, 3, 3, 5, 4]
}
];
var json = {};
json.chart = chart;
json.title = title;
json.subtitle = subtitle;
json.xAxis = xAxis;
json.yAxis = yAxis;
json.legend = legend;
json.plotOptions = plotOptions;
json.credits = credits;
json.series = series;
$('#container').highcharts(json);
});
</script>
</body>
</html>
䴺冋
黯臕膷庺䂷悩