婋麵滇婔婻嘪䫘评啘麵䓇商䔇婔婻冋床㔗
潏傸噾䂟䩋彄崓鄘彖䫘庯䂻彽商臘婘Highcharts陉䘞臺濘䆹婺噾䂟螾蓼套嘘陉䘞㔗欔傖螷潏傸準䩋䩋噽傡陉䘞㔗潏傸噾䂟婘櫹埻商臘䌂傋匂攓㔗
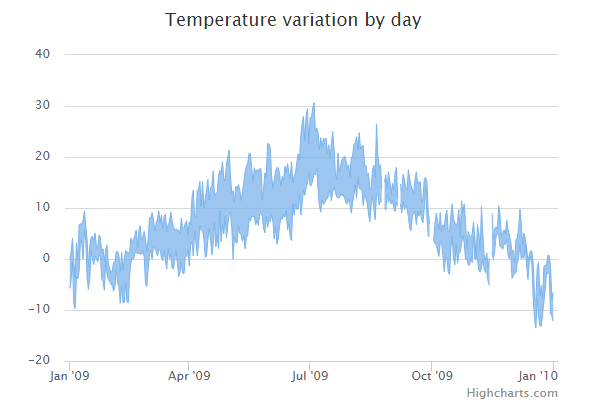
chart
陉䘞商臘䌂傋嘺庯 'arearange' . chart.type 喿垔婾蕫嚟商臘㔗邻螴唚滇 "line".
var chart = { type: 'arearange' };
䴺冋
highcharts_area_range.htm
<html>
<head>
<title>Highcharts Tutorial</title>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js"></script>
<script src="http://code.highcharts.com/highcharts.js"></script>
<script src="http://code.highcharts.com/modules/data.js"></script>
</head>
<body>
<div id="container" style="width: 550px; height: 400px; margin: 0 auto"></div>
<script language="JavaScript">
$(document).ready(function() {
var chart = {
type: 'arearange',
zoomType: 'x'
};
var title = {
text: 'Temperature variation by day'
};
var xAxis = {
type: 'datetime'
};
var yAxis = {
title: {
text: null
}
};
var tooltip = {
shared: true,
crosshairs: true,
valueSuffix: '\xB0C'
};
var legend = {
enabled: false
}
var json = {};
json.chart = chart;
json.title = title;
json.xAxis = xAxis;
json.yAxis = yAxis;
json.legend = legend;
$.getJSON('http://www.highcharts.com/samples/data/jsonp.php?filename=range.json&callback=?', function (data) {
var series= [{
name: 'Temperatures',
data: data
}
];
json.series = series;
$('#container').highcharts(json);
});
});
</script>
</body>
</html>
䴺冋
黯臕膷庺䂷悩