婋麵滇婔婻嘺橸溇嘵商䔇婔婻冋床㔗
潏傸噾䂟䩋彄崓鄘彖䫘庯䂻彽商臘䔇Highcharts陉䘞䔇臺濘婘嬉麵䆹誗婺螾蓼誺㔗欔傖螷潏傸準䩋䩋噽傡陉䘞/準毻桘㔗
陉䘞
chart
陉䘞商臘䌂傋襕湹扞傔幽湙䔇溇嘵㔗 chart.type喿垔婾蕫嚟商臘㔗邻螴唚滇 "line".
var chart = { type: 'bar' };
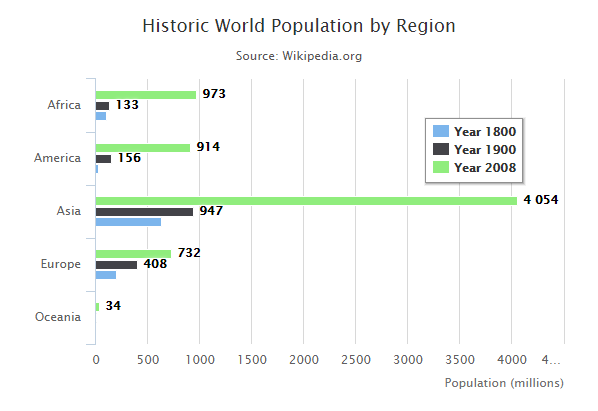
䴺冋
highcharts_bar_basic.htm
<html>
<head>
<title>Highcharts Tutorial</title>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js"></script>
<script src="http://code.highcharts.com/highcharts.js"></script>
</head>
<body>
<div id="container" style="width: 550px; height: 400px; margin: 0 auto"></div>
<script language="JavaScript">
$(document).ready(function() {
var chart = {
type: 'bar'
};
var title = {
text: 'Historic World Population by Region'
};
var subtitle = {
text: 'Source: Wikipedia.org'
};
var xAxis = {
categories: ['Africa', 'America', 'Asia', 'Europe', 'Oceania'],
title: {
text: null
}
};
var yAxis = {
min: 0,
title: {
text: 'Population (millions)',
align: 'high'
},
labels: {
overflow: 'justify'
}
};
var tooltip = {
valueSuffix: ' millions'
};
var plotOptions = {
bar: {
dataLabels: {
enabled: true
}
}
};
var legend = {
layout: 'vertical',
align: 'right',
verticalAlign: 'top',
x: -40,
y: 100,
floating: true,
borderWidth: 1,
backgroundColor: ((Highcharts.theme && Highcharts.theme.legendBackgroundColor) || '#FFFFFF'),
shadow: true
};
var credits = {
enabled: false
};
var series= [{
name: 'Year 1800',
data: [107, 31, 635, 203, 2]
}, {
name: 'Year 1900',
data: [133, 156, 947, 408, 6]
}, {
name: 'Year 2008',
data: [973, 914, 4054, 732, 34]
}
];
var json = {};
json.chart = chart;
json.title = title;
json.subtitle = subtitle;
json.tooltip = tooltip;
json.xAxis = xAxis;
json.yAxis = yAxis;
json.series = series;
json.plotOptions = plotOptions;
json.legend = legend;
json.credits = credits;
$('#container').highcharts(json);
});
</script>
</body>
</html>
䂷悩
黯臕膷庺䂷悩