VueJS沒有內置路由器功能。我們需要遵循一些附加步驟來安裝它。
Direct Download from CDN
vue路由器的最新版本可在https://unpkg.com/vue router@3.0.1/dist/vue router.js「>https://unpkg.com/vue-router/dist/vue-router.js」上獲得
Unpkg.com提供基於npm的cdn連結。上面的連結總是更新到最新版本。我們可以下載並託管它,並將它與一個腳本標記一起使用,與vue.js一起使用,如下所示−
<script src = "/path/to/vue.js"></script> <script src = "/path/to/vue-router.js"></script>
Using NPM
運行以下命令安裝vue路由器。
npm install vue-router
Using GitHub
我們可以從GitHub克隆存儲庫,如下所示;
git clone https://github.com/vuejs/vue-router.git node_modules/vue-router cd node_modules/vue-router npm install npm run build
讓我們從一個使用vue-router.js的簡單示例開始。
示例
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
<script type = "text/javascript" src = "js/vue-router.js"></script>
</head>
<body>
<div id = "app">
<h1>Routing Example</h1>
<p>
<router-link to = "/route1">Router Link 1</router-link>
<router-link to = "/route2">Router Link 2</router-link>
</p>
<!-- route outlet -->
<!-- component matched by the route will render here -->
<router-view></router-view>
</div>
<script type = "text/javascript">
const Route1 = { template: '<div style = "border-radius:20px;background-color:cyan;width:200px;height:50px;margin:10px;font-size:25px;padding:10px;">This is router 1</div>' }
const Route2 = { template: '<div style = "border-radius:20px;background-color:green;width:200px;height:50px;margin:10px;font-size:25px;padding:10px;">This is router 2</div>' }
const routes = [
{ path: '/route1', component: Route1 },
{ path: '/route2', component: Route2 }
];
const router = new VueRouter({
routes // short for `routes: routes`
});
var vm = new Vue({
el: '#app',
router
});
</script>
</body>
</html>
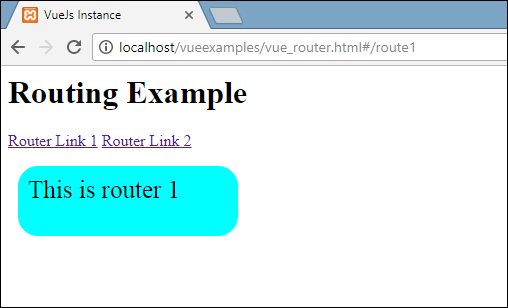
輸出


To start with routing, we need to add the vue-router.js file. Take the code from https://unpkg.com/vue-router/dist/vue-router.js and save it in the file vue-router.js.
The script is added after vue.js as follows −
<script type = "text/javascript" src = "js/vue.js"></script> <script type = "text/javascript" src = "js/vue-router.js"></script>
在body部分,有一個路由器連結定義如下−
<p> <router-link to = "/route1">Router Link 1</router-link> <router-link to = "/route2">Router Link 2</router-link> </p>
<router link>是一個組件,用於導航到要顯示給用戶的HTML內容。to屬性是目的地,即選擇要顯示內容的源文件。
在上面的代碼中,我們創建了兩個路由器連結。
看一下初始化路由器的腳本部分。有兩個常數創建如下&負;
const Route1 = { template: '<div style = "border-radius:20px;background-color:cyan;width:200px;height:50px;margin:10px;font-size:25px;padding:10px;">This is router 1</div>' };
const Route2 = { template: '<div style = "border-radius:20px;background-color:green;width:200px;height:50px;margin:10px;font-size:25px;padding:10px;">This is router 2</div>' }
它們有模板,需要在單擊路由器連結時顯示。
接下來是routes const,它定義要在URL中顯示的路徑。
const routes = [
{ path: '/route1', component: Route1 },
{ path: '/route2', component: Route2 }
];
路由定義路徑和組件。當用戶單擊路由器連結時,URL中將顯示路徑,即/route1。
組件接受要顯示的模板名稱。路由的路徑需要與到屬性的路由器連結匹配。
例如,<router linkto=「path here」></路由器連結>
接下來,使用下面的代碼將實例創建到VueRouter。
const router = new VueRouter({
routes // short for `routes: routes`
});
VueRouter構造函數將路由作爲參數。路由器對象使用以下代碼分配給主vue實例。
var vm = new Vue({
el: '#app',
router
});
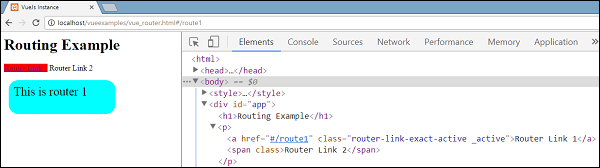
執行該示例並查看瀏覽器中的顯示。在檢查和檢查路由器連結時,我們會發現它向活動元素添加了類,如下面的螢幕截圖所示。

添加的類是class=「router link exact active router link active」。活動連結獲取類,如上面的螢幕截圖所示。另一個需要注意的是,<路由器連結>被呈現爲標記。
Props for Router Link
讓我們看看要傳遞給<路由器連結>的更多屬性;。
to
這是指定給「路由器連結」的目標路徑;。單擊時,to的值將在內部傳遞給router.push()。值必須是字符串或位置對象。當使用一個對象時,我們需要如例2所示綁定它。
e.g. 1: <router-link to = "/route1">Router Link 1</router-link>
renders as
<a href = 」#/route」>Router Link </a>
e.g. 2: <router-link v-bind:to = "{path:'/route1'}">Router Link 1</router-link>
e.g. 3: <router-link v-bind:to =
"{path:'/route1', query: { name: 'Tery' }}">Router Link 1</router-link>//router link with query string.
下面是例3的輸出。

在URL路徑中,name=Tery是查詢字符串的一部分。E、 例如:http://localhost/vueexamples/vue_router.html#/route1?名稱=特里
replace
將replace添加到路由器連結將調用router.replace(),而不是router.push()。使用replace時,不會存儲導航歷史記錄。
示例
<router-link v-bind:to = "{path:'/route1', query: { name: 'Tery' }}" replace>Router Link 1</router-link>
append
向「路由器連結」中添加「附加」<router link><router link>將使路徑相對。
如果我們想從路徑爲/route1的路由器連結轉到路徑爲/route2的路由器連結,它將在瀏覽器中顯示路徑爲/route1/route2。
示例
<router-link v-bind:to = "{ path: '/route1'}" append>Router Link 1</router-link>
tag
目前,路由器連結呈現爲標記。如果要將其呈現爲其他標記,則需要使用tag=「tagname」指定相同的標記;
示例
<p>
<router-link v-bind:to = "{ path: '/route1'}" tag = "span">Router Link 1</router-link>
<router-link v-bind:to = "{ path: '/route2'}" tag = "span">Router Link 2</router-link>
</p>
我們已將標記指定爲span,這就是瀏覽器中顯示的內容。

現在顯示的標記是一個跨度標記。我們仍然會看到點擊進行,因爲我們點擊路由器連結導航。
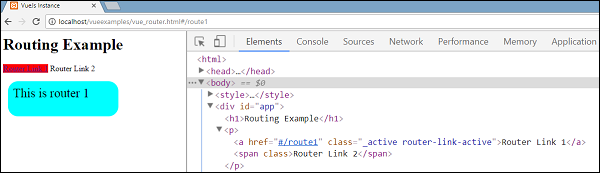
active-class
默認情況下,路由器連結處於活動狀態時添加的活動類是路由器連結處於活動狀態。我們可以通過如下代碼所示的設置來覆蓋類。
<style>
._active{
background-color : red;
}
</style>
<p>
<router-link v-bind:to = "{ path: '/route1'}" active-class = "_active">Router Link 1</router-link>
<router-link v-bind:to = "{ path: '/route2'}" tag = "span">Router Link 2</router-link>
</p>
使用的類是活動的。這是顯示在瀏覽器中的輸出。

exact-active-class
應用的默認exact active類是router link exactactive。我們可以使用精確的活動類覆蓋它。
示例
<p>
<router-link v-bind:to = "{ path: '/route1'}" exact-active-class = "_active">Router Link 1</router-link>
<router-link v-bind:to = "{ path: '/route2'}" tag = "span">Router Link 2</router-link>
</p>
這就是瀏覽器中顯示的內容。

event
目前路由器鏈路的默認事件是點擊事件。我們可以使用event屬性更改相同的內容。
示例
<router-link v-bind:to = "{ path: '/route1'}" event = "mouseover">Router Link 1</router-link>
現在,當我們滑鼠移動路由器連結時,它將按如下瀏覽器所示導航。滑鼠懸停在路由器連結1上,我們將看到導航正在改變。