Vue組件是創建可在HTML中重用的自定義元素的VueJS的重要功能之一。
讓我們使用一個示例並創建一個組件,這將更好地了解組件如何與VueJS一起工作。
Example
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "component_test">
<testcomponent></testcomponent>
</div>
<div id = "component_test1">
<testcomponent></testcomponent>
</div>
<script type = "text/javascript" src = "js/vue_component.js"></script>
</body>
</html>
vue_組件.js
Vue.component('testcomponent',{
template : '<div><h1>This is coming from component</h1></div>'
});
var vm = new Vue({
el: '#component_test'
});
var vm1 = new Vue({
el: '#component_test1'
});
在.html文件中,我們創建了兩個div,idcomponent_test和component_test1。在上面顯示的.js文件中,使用div id創建了兩個Vue實例。我們已經創建了一個公共組件,用於兩個視圖實例。
要創建組件,語法如下。
Vue.component('nameofthecomponent',{ // options});
創建組件後,組件的名稱將成爲自定義元素,並且可以在創建的Vue實例元素中使用該名稱,即在具有idcomponent\u test和component\u test1的div中使用。
在.js文件中,我們使用了一個測試組件作爲組件的名稱,並使用了相同的名稱作爲div中的自定義元素。
Example
<div id = "component_test"> <testcomponent></testcomponent> </div> <div id = "component_test1"> <testcomponent></testcomponent> </div>
在.js文件中創建的組件中,我們添加了一個模板,爲其分配了一個HTML代碼。這是一種註冊全局組件的方法,可以將其作爲任何vue實例的一部分,如下腳本所示。
Vue.component('testcomponent',{
template : '<div><h1>This is coming from component</h1></div>'
});
執行時,瀏覽器中也會反映同樣的情況。

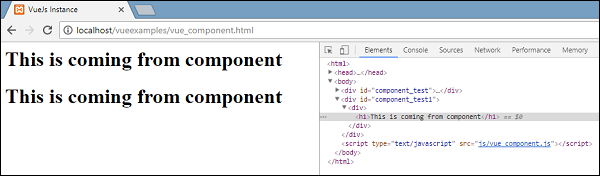
組件被賦予了自定義元素標記,即<testcomponent><testcomponent>。但是,當我們在瀏覽器中檢查相同的內容時,我們不會注意到模板中出現的純HTML格式的自定義標記,如下面的螢幕截圖所示。

我們還直接將組件作爲vue實例的一部分,如下面的腳本所示。
var vm = new Vue({
el: '#component_test',
components:{
'testcomponent': {
template : '<div><h1>This is coming from component</h1></div>'
}
}
});
這稱爲本地註冊,組件將僅是創建的vue實例的一部分。
到目前爲止,我們已經看到了帶有基本選項的基本組件。現在,我們再添加一些選項,比如數據和方法。正如Vue實例有數據和方法一樣,組件也共享相同的數據和方法。因此,我們將擴展代碼,我們已經看到了數據和方法。
Example
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "component_test">
<testcomponent></testcomponent>
</div>
<div id = "component_test1">
<testcomponent></testcomponent>
</div>
<script type = "text/javascript" src = "js/vue_component.js"></script>
</body>
</html>
vue_組件.js
Vue.component('testcomponent',{
template : '<div v-on:mouseover = "changename()" v-on:mouseout = "originalname();"><h1>Custom Component created by <span id = "name">{{name}}</span></h1></div>',
data: function() {
return {
name : "Ria"
}
},
methods:{
changename : function() {
this.name = "Ben";
},
originalname: function() {
this.name = "Ria";
}
}
});
var vm = new Vue({
el: '#component_test'
});
var vm1 = new Vue({
el: '#component_test1'
});
在上面的.js文件中,我們添加了返回對象的函數數據。對象有一個name屬性,該屬性的值爲「Ria」。這在下面的模板中使用。
template : '<div v-on:mouseover = "changename()" v-on:mouseout = "originalname();"><h1>Custom Component created by <span id = "name">{{name}}</span></h1></div>',
儘管組件中有數據作爲函數,但我們可以像使用DirectVue實例一樣使用其屬性。此外,還添加了兩個方法,changename和originalname。在changename中,我們正在更改name屬性,在originalname中,我們正在將其重置回原始名稱。
我們還在div上添加了兩個事件mouseover和mouseout。事件的細節將在事件一章中討論。所以現在,mouseover調用changename方法,mouseout調用originalname方法。
其顯示將顯示在以下瀏覽器中。

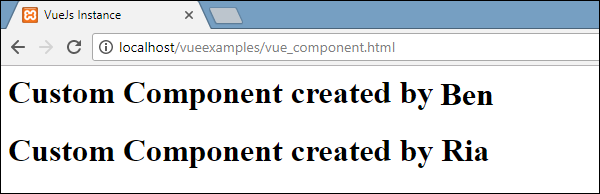
如上面的瀏覽器所示,它顯示在數據屬性中指定的名稱,該名稱是相同的。我們還爲div分配了mouseover事件和mouseout。讓我們看看當我們滑鼠懸停時會發生什麼。

在mouseover上,我們看到第一個組件的名稱更改爲Ben,但是,第二個組件保持原樣。這是因爲數據組件是一個函數,它返回一個對象。因此,當在一個地方更改時,在其他情況下不會覆蓋相同的內容。
Dynamic Components
動態組件是使用關鍵字<component><component>創建的,並使用屬性綁定,如下例所示。
Example
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<component v-bind:is = "view"></component>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
view: 'component1'
},
components: {
'component1': {
template: '<div><span style = "font-size:25;color:red;">Dynamic Component</span></div>'
}
}
});
</script>
</body>
</html>
Output

使用以下語法創建動態組件。
<component v-bind:is = "view"></component>
它有v-bind:is=「view」,並爲它分配了一個值視圖。視圖在Vue實例中定義如下。
var vm = new Vue({
el: '#databinding',
data: {
view: 'component1'
},
components: {
'component1': {
template: '<div><span style = "font-size:25;color:red;">Dynamic Component</span></div>'
}
}
});
執行時,瀏覽器中將顯示模板動態組件。