在本章中,我們將學習條件呈現和列表呈現。在條件呈現中,我們將討論如何使用if、if else、if else if、show等。在列表呈現中,我們將討論如何使用for循環。
Conditional Rendering
讓我們開始並首先處理一個示例來解釋條件呈現的細節。對於條件呈現,我們只希望在滿足條件時輸出,並且條件檢查是在if、if else、if else if、show等幫助下完成的。
v-if
示例
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<button v-on:click = "showdata" v-bind:style = "styleobj">Click Me</button>
<span style = "font-size:25px;"><b>{{show}}</b></span>
<h1 v-if = "show">This is h1 tag</h1>
<h2>This is h2 tag</h2>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
show: true,
styleobj: {
backgroundColor: '#2196F3!important',
cursor: 'pointer',
padding: '8px 16px',
verticalAlign: 'middle',
}
},
methods : {
showdata : function() {
this.show = !this.show;
}
},
});
</script>
</body>
</html>
輸出

在上面的例子中,我們用消息創建了一個按鈕和兩個h1標記。
一個名爲show的變量被聲明並初始化爲一個值true。它顯示在按鈕附近。單擊按鈕時,我們將調用一個方法showdata,該方法將切換變量show的值。這意味著單擊按鈕時,變量show的值將從true更改爲false,並從false更改爲true。
我們已經將if分配給h1標記,如下面的代碼片段所示。
<button v-on:click = "showdata" v-bind:style = "styleobj">Click Me</button> <h1 v-if = "show">This is h1 tag</h1>
現在它要做的是,檢查變量show的值,如果它是真的,則顯示h1標記。單擊按鈕並在瀏覽器中查看,當「顯示變量」的值更改爲false時,h1標記不會顯示在瀏覽器中。僅當show變量爲true時才顯示。
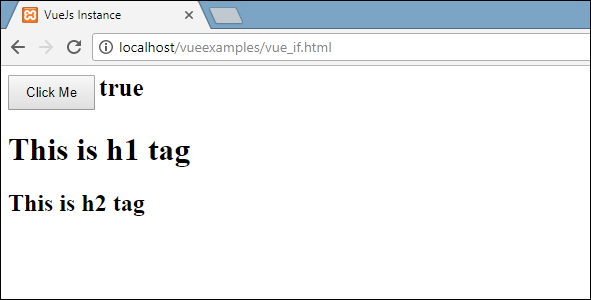
以下是瀏覽器中的顯示。

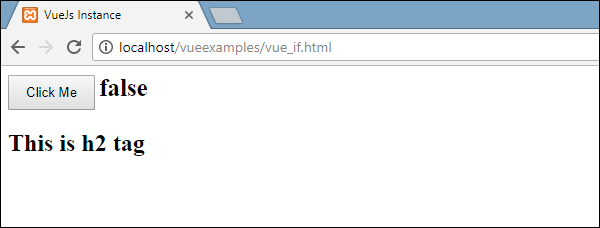
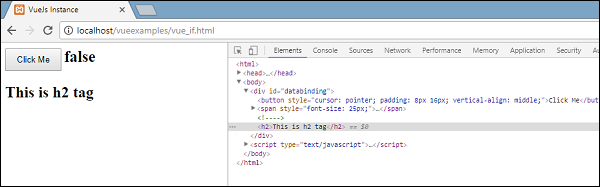
如果我們簽入瀏覽器,這就是當show爲false時得到的結果。

當變量show設置爲false時,h1標記將從DOM中移除。

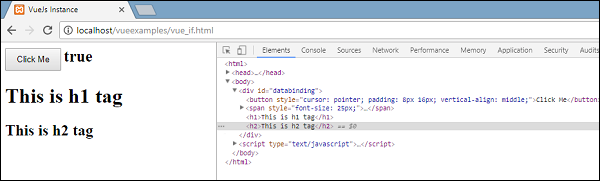
這就是我們在變量爲真時看到的。
v-else
在下面的示例中,我們將v-else添加到第二個h1標記中。
示例
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<button v-on:click = "showdata" v-bind:style = "styleobj">Click Me</button>
<span style = "font-size:25px;"><b>{{show}}</b></span>
<h1 v-if = "show">This is h1 tag</h1>
<h2 v-else>This is h2 tag</h2>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
show: true,
styleobj: {
backgroundColor: '#2196F3!important',
cursor: 'pointer',
padding: '8px 16px',
verticalAlign: 'middle',
}
},
methods : {
showdata : function() {
this.show = !this.show;
}
},
});
</script>
</body>
</html>
使用以下代碼段添加v-else。
<h1 v-if = "show">This is h1 tag</h1> <h2 v-else>This is h2 tag</h2>
現在,如果show爲true,則顯示「This is h1 tag」,如果爲false,則顯示「This is h2 tag」。這是我們將在瀏覽器中得到的。

當show變量爲true時,顯示上述內容。因爲,我們添加了v-else,所以第二個語句不存在。現在,當我們單擊按鈕時,show變量將變爲false,第二條語句將顯示在下面的螢幕截圖中。

v-show
v-show的行爲與v-if相同。它還根據分配給它的條件顯示和隱藏元素。v-if和v-show之間的區別在於,如果條件爲false,v-if將從DOM中刪除HTML元素,如果條件爲true,則將其添加回DOM中。而v-show隱藏元素,如果display:none條件爲false。如果條件爲真,則返回元素。因此,元素始終存在於dom中。
示例
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<button v-on:click = "showdata" v-bind:style = "styleobj">Click Me</button>
<span style = "font-size:25px;"><b>{{show}}</b></span>
<h1 v-if = "show">This is h1 tag</h1>
<h2 v-else>This is h2 tag</h2>
<div v-show = "show">
<b>V-Show:</b>
<img src = "images/img.jpg" width = "100" height = "100" />
</div>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
show: true,
styleobj: {
backgroundColor: '#2196F3!important',
cursor: 'pointer',
padding: '8px 16px',
verticalAlign: 'middle',
}
},
methods : {
showdata : function() {
this.show = !this.show;
}
},
});
</script>
</body>
</html>
v-show使用以下代碼段分配給HTML元素。
<div v-show = "show"><b>V-Show:</b><img src = "images/img.jpg" width = "100" height = "100" /></div>
我們使用了相同的變量show,根據它的真/假,圖像將顯示在瀏覽器中。

現在,由於變量show爲true,因此圖像顯示在上面的螢幕截圖中。讓我們按一下按鈕,看看顯示器。

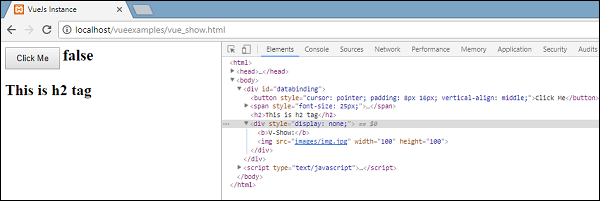
變量show爲false,因此圖像被隱藏。如果我們檢查並查看元素,div和圖像仍然是DOM的一部分,樣式屬性display:none如上面的螢幕截圖所示。
List Rendering
v-for
現在讓我們討論使用v-for指令的列表呈現。
示例
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<input type = "text" v-on:keyup.enter = "showinputvalue"
v-bind:style = "styleobj" placeholder = "Enter Fruits Names"/>
<h1 v-if = "items.length>0">Display Fruits Name</h1>
<ul>
<li v-for = "a in items">{{a}}</li>
</ul>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
items:[],
styleobj: {
width: "30%",
padding: "12px 20px",
margin: "8px 0",
boxSizing: "border-box"
}
},
methods : {
showinputvalue : function(event) {
this.items.push(event.target.value);
}
},
});
</script>
</body>
</html>
名爲items的變量聲明爲數組。在方法中,有一個名爲showinputvalue的方法,該方法被分配給接受水果名稱的輸入框。在該方法中,文本框中輸入的水果將使用以下代碼添加到數組中。
showinputvalue : function(event) {
this.items.push(event.target.value);
}
我們已經使用v-for來顯示輸入的水果,如下代碼所示。V-for有助於遍歷數組中的值。
<ul>
<li v-for = "a in items">{{a}}</li>
</ul>
要使用for循環遍歷數組,我們必須使用v-for=「a in items」,其中a保存數組中的值,並顯示到所有項完成爲止。
輸出
以下是瀏覽器中的輸出。

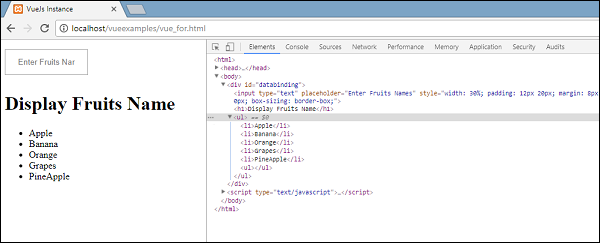
在檢查項目時,這是它在瀏覽器中顯示的內容。在DOM中,我們看不到li元素的任何v-for指令。它在不使用任何VueJS指令的情況下顯示DOM。

如果要顯示數組的索引,可以使用以下代碼完成。
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<input type = "text" v-on:keyup.enter = "showinputvalue"
v-bind:style = "styleobj" placeholder = "Enter Fruits Names"/>
<h1 v-if = "items.length>0">Display Fruits Name</h1>
<ul>
<li v-for = "(a, index) in items">{{index}}--{{a}}</li>
</ul>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
items:[],
styleobj: {
width: "30%",
padding: "12px 20px",
margin: "8px 0",
boxSizing: "border-box"
}
},
methods : {
showinputvalue : function(event) {
this.items.push(event.target.value);
}
},
});
</script>
</body>
</html>
爲了獲得索引,我們在括號中又添加了一個變量,如下面的代碼所示。
<li v-for = "(a, index) in items">{{index}}--{{a}}</li>
在(a,index)中,a是值,index是鍵。瀏覽器顯示將如下面的螢幕截圖所示。因此,藉助索引,可以顯示任何特定值。