Android ToggleButton
ToggleButton 會顯示一個按鈕,選中/取消選中狀態。它基本上是一個開/關按鈕的指示燈。
ToggleButton 屬性
以下是有關 ToggleButton控件的重要屬性。可以檢查Android官方文檔的屬性和相關方法的完整列表,可以用它來改變這些屬性在運行時。
| 屬性 | 描述 |
|---|---|
| android:disabledAlpha | alpha禁用時要應用到指示器 |
| android:textOff | 這是文本按鈕,它未被選中的時候 |
| android:textOn | 這是文本按鈕,它被選中時 |
從 android.widget.TextView 類繼承:
| 屬性 | 描述 |
|---|---|
| android:autoText | 如果設置,指定TextView的一個文本輸入法,並自動糾正一些常見的拚寫錯誤 |
| android:drawableBottom | 可拉伸要繪製的文本下麵 |
| android:drawableRight | 可拉伸要繪製的文本的右側 |
| android:editable | 如果設置,指定TextView中有一個輸入法 |
| android:text | 要顯示的文本 |
從 android.view.View 類繼承:
| 屬性 | 描述 |
|---|---|
| android:background | 一個可拉伸來使用為背景 |
| android:contentDescription | 定義文本簡要描述了視圖內容 |
| android:id | 對此視圖提供一個標識符名稱 |
| android:onClick | 在本視圖的上下文視圖被點擊時調用的方法的名稱 |
| android:visibility | 控製視圖的初始可視性 |
示例
這個例子通過簡單的步驟顯示如何創建自己的 Android應用程序,使用線性布局和切換按鈕創建一個項目:ToggleButton。
| 步驟 | 描述 |
|---|---|
| 1 | 使用Android Studio創建一個Android應用程序,並將其命名為:ToggleButton |
| 2 | 修改 src/MainActivity.java 文件,添加一個click事件 |
| 2 | 修改 res/layout/activity_main.xml 文件的默認內容,包括Android的UI控件 |
| 3 | 定義 res/values/strings.xml 文件所需的常量 |
| 4 | 運行該應用程序啟動 Android模擬器並驗證應用程序的結果 |
以下是主活動文件 src/com.yiibai.guidemo7/MainActivity.java 的內容。這個文件可以包括每個生命周期的基本方法。
package com.example.guidemo7; import android.os.Bundle; import android.app.Activity; import android.view.Menu; import android.view.View; import android.view.View.OnClickListener; import android.widget.Button; import android.widget.Toast; import android.widget.ToggleButton; public class MainActivity extends Activity { private ToggleButton toggleBtn1, toggleBtn2; private Button btResult; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); addListenerOnToggleButton(); } private void addListenerOnToggleButton() { toggleBtn1 = (ToggleButton) findViewById (R.id.toggleButton1); toggleBtn2 = (ToggleButton) findViewById (R.id.toggleButton2); btResult = (Button) findViewById(R.id.button1); btResult.setOnClickListener(new OnClickListener() { @Override public void onClick(View v) { StringBuffer result = new StringBuffer(); result.append("START Condition - ").append (toggleBtn1.getText()); result.append(" STOP Condition - ").append (toggleBtn2.getText()); Toast.makeText(MainActivity.this, result.toString(), Toast.LENGTH_SHORT).show(); } }); } @Override public boolean onCreateOptionsMenu(Menu menu) { /* Inflate the menu; this adds items to the action bar if it is present */ getMenuInflater().inflate(R.menu.main, menu); return true; } }
下麵是 res/layout/activity_main.xml 文件的內容:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context=".MainActivity" > <TextView android:id="@+id/textView1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/example_togglebutton" /> <ToggleButton android:id="@+id/toggleButton1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignLeft="@+id/textView1" android:layout_below="@+id/textView1" android:layout_marginTop="24dp" /> <Button android:id="@+id/button1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_below="@+id/toggleButton1" android:layout_marginLeft="19dp" android:layout_marginTop="30dp" android:layout_toRightOf="@+id/toggleButton1" android:text="@string/example_result" /> <ToggleButton android:id="@+id/toggleButton2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignTop="@+id/toggleButton1" android:layout_toRightOf="@+id/textView1" android:textOff="@string/stop_togglebutton" android:textOn="@string/start_togglebutton" android:checked="true"/> </RelativeLayout>
下麵文件 res/values/strings.xml 的內容中定義兩個新的常量:
<?xml version="1.0" encoding="utf-8"?> <resources> <string name="app_name">GUIDemo7</string> <string name="action_settings">Settings</string> <string name="example_togglebutton">Example showing ToggleButton</string> <string name="start_togglebutton">START</string> <string name="stop_togglebutton">STOP</string> <string name="example_result">Click Me</string> </resources>
以下是AndroidManifest.xml 文件的默認內容:
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.yiibai.guidemo7" android:versionCode="1" android:versionName="1.0" > <uses-sdk android:minSdkVersion="8" android:targetSdkVersion="17" /> <application android:allowBackup="true" android:icon="@drawable/ic_launcher" android:label="@string/app_name" android:theme="@style/AppTheme" > <activity android:name="com.yiibai.guidemo7.MainActivity" android:label="@string/app_name" > <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>
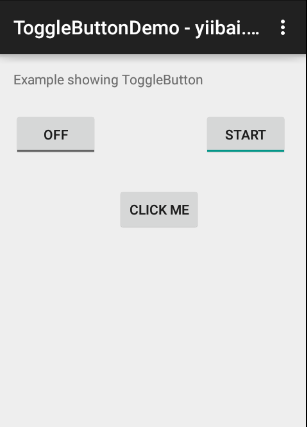
我們嘗試運行上麵的應用程序。AVD上安裝的應用程序,並啟動它,如果一切設置和應用都冇有問題,它會顯示以下模擬器窗口:

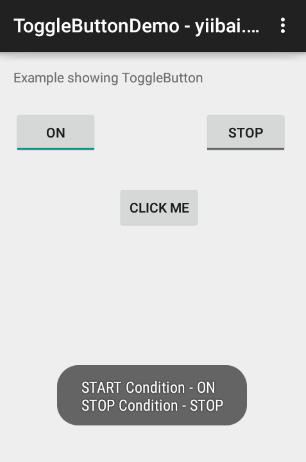
下麵的屏幕會出現,條件改變時顯示狀態切換按鈕:

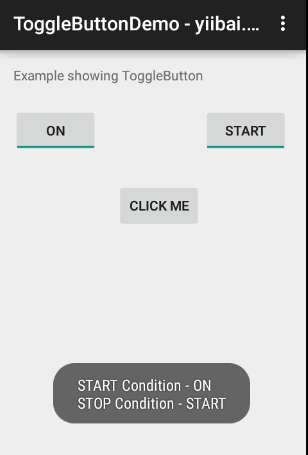
下麵的屏幕會出現,條件是第二個切換按鈕的狀態改為啟動時顯示:

代碼下載地址:http://pan.baidu.com/s/1kTzJ1WV
練習:
建議嘗試上麵的例子中,切換按鈕的不同屬性在布局XML文件,以及在編程時修改切換按鈕的外觀。儘量 使其可編輯,更改字體顏色,字體,寬度,字體大小等看到結果。也可以嘗試多個切換按鈕控件在上麵的例子在一個activity中。


