Android RadioButton
RadioButton 單選按鈕有兩種狀態:選中或未選中。這允許用戶從一個組中選擇一個選項。
RadioButton 屬性
以下相關是 RadioButton 控件的重要屬性。可以檢查Android官方文檔的屬性和相關方法的完整列表,可以用它來改變這些屬性在運行時。
繼承自類 android.widget.TextView:
| 屬性 | 描述 |
|---|---|
| android:autoText | 如果設置,指定TextView中有一個文本輸入法,並自動糾正一些常見的拚寫錯誤 |
| android:drawableBottom | 可拉伸要繪製的文本下麵 |
| android:drawableRight | 可拉伸要繪製的文本的右側 |
| android:editable | 如果設置,指定 TextView 有一個輸入法 |
| android:text | 要顯示的文本 |
繼承自android.view.View類彆:
| 屬性 | 描述 |
|---|---|
| android:background | 這是一個可拉伸為背景來使用 |
| android:contentDescription | 定義文本簡要介紹了視圖內容 |
| android:id | 對這一觀點提供一個標識符名稱 |
| android:onClick | 在本視圖的上下文視圖被點擊時調用的方法的名稱 |
| android:visibility | 控製視圖的初始可視性 |
示例
這個例子將通過簡單的步驟顯示如何創建自己的Android應用程序使用線性布局,項目名稱為:RadioButton
| 步驟 | 描述 |
|---|---|
| 1 | 使用Android Studio創建Android應用程序,創建一個項目名為:RadioButton |
| 2 | 修改 src/MainActivity.java 文件,添加一個click事件 |
| 2 | 修改 res/layout/activity_main.xml 文件的默認內容包括Android的UI控件 |
| 3 | 定義 res/values/strings.xml 文件所需的常量 |
| 4 | 運行該應用程序啟動 Android 模擬器並驗證應用程序所做的運算結果 |
以下是主活動文件 src/com.yiibai.guidemo8/MainActivity.java 的內容,這個文件可以包括每個生命周期的基本方法。
package com.example.guidemo8; import android.os.Bundle; import android.app.Activity; import android.view.Menu; import android.view.View; import android.view.View.OnClickListener; import android.widget.Button; import android.widget.RadioButton; import android.widget.RadioGroup; import android.widget.Toast; public class MainActivity extends Activity { private RadioGroup radioGroupWebsite; private RadioButton radioBtn1; private Button btnWebsiteName; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); addListenerRadioButton(); } private void addListenerRadioButton() { radioGroupWebsite = (RadioGroup) findViewById (R.id.radioGroup1); btnWebsiteName = (Button) findViewById(R.id.button1); btnWebsiteName.setOnClickListener(new OnClickListener() { @Override public void onClick(View v) { // get selected radio button from radioGroupWebsite int selected = radioGroupWebsite.getCheckedRadioButtonId(); radioBtn1 = (RadioButton) findViewById(selected); Toast.makeText(MainActivity.this, radioBtn1.getText(), Toast.LENGTH_SHORT).show(); } }); } @Override public boolean onCreateOptionsMenu(Menu menu) { /* Inflate the menu; this adds items to the action bar if it is present */ getMenuInflater().inflate(R.menu.main, menu); return true; } }
下麵是 res/layout/activity_main.xml 文件的內容:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context=".MainActivity" > <TextView android:id="@+id/textView1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/example_radiobutton" /> <Button android:id="@+id/button1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignLeft="@+id/textView1" android:layout_centerVertical="true" android:text="@string/website_name" /> <RadioGroup android:id="@+id/radioGroup1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignLeft="@+id/textView1" android:layout_below="@+id/textView1" android:layout_marginTop="30dp" > <RadioButton android:id="@+id/radio0" android:layout_width="wrap_content" android:layout_height="wrap_content" android:checked="true" android:text="@string/website_radio0" /> <RadioButton android:id="@+id/radio1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/website_radio1" /> <RadioButton android:id="@+id/radio2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/website_radio2" /> </RadioGroup> </RelativeLayout>
下麵文件 res/values/strings.xml 的內容中定義兩個新的常量:
<?xml version="1.0" encoding="utf-8"?> <resources> <string name="app_name">RadioButton - gitbook.net</string> <string name="action_settings">Settings</string> <string name="example_radiobutton">Example showing RadioButton</string> <string name="website_name">Website URL</string> <string name="website_radio0">www.gitbook.net</string> <string name="website_radio1">www.baidu.com</string> <string name="website_radio2">www.google.com</string> </resources>
以下是AndroidManifest.xml 文件的默認內容:
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.yiibai.guidemo8" android:versionCode="1" android:versionName="1.0" > <uses-sdk android:minSdkVersion="8" android:targetSdkVersion="17" /> <application android:allowBackup="true" android:icon="@drawable/ic_launcher" android:label="@string/app_name" android:theme="@style/AppTheme" > <activity android:name="com.yiibai.guidemo8.MainActivity" android:label="@string/app_name" > <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>
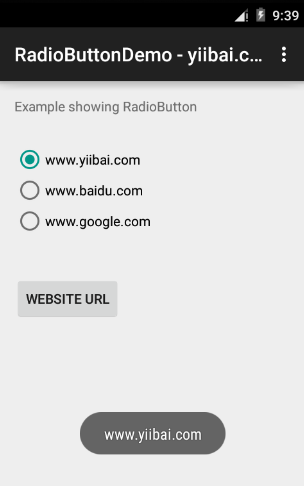
我們嘗試運行RadioButton應用程序。我假設創造了AVD,同時做環境設置。 Eclipse AVD上安裝的應用程序,並啟動它,如果一切設置和應用都冇有問題,它會顯示以下模擬器窗口:
它檢查第二個 RadioButton 和 “www.gitbook.net” 文本的按鈕被點擊時顯示:

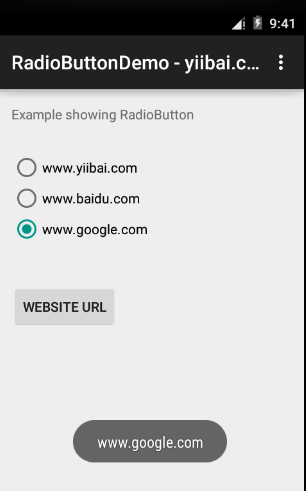
以下畫麵會出現第三個單選按鈕被選中時,文本“www google.com”按鈕被點擊時顯示:

以上代碼可從以下網址下載:http://pan.baidu.com/s/18jtQe
練習:
建議嘗試上麵的例子中,不同屬性的是RadioButton在布局XML文件,以及在編程時有不同的外觀的RadioButton。儘量使其可編輯,更改字體顏色,字體,寬度,字體等看到結果。也可以嘗試多個單選按鈕控件,在上麵的例子在一個活動中。


