Android圖片效果
Android的允許通過添加不同種類的處理圖像效果。可以輕鬆地應用圖像處理技術來增加某些種類的圖像效果。這些影響可能是亮度,黑暗中,灰度轉換等
Android提供了Bitmap類來處理圖像。這可以在 android.graphics.bitmap 下找到。有很多種方法,通過它可以位圖 Bitmap 實例調用。如下創建的圖像從ImageView的位圖。
private Bitmap bmp; private ImageView img; img = (ImageView)findViewById(R.id.imageView1); BitmapDrawable abmp = (BitmapDrawable)img.getDrawable();
現在,我們將通過調用BitmapDrawable類的getBitmap()函數來創建位圖。它的語法如下:
bmp = abmp.getBitmap();
圖像不過是一個二維矩陣。同樣的方式處理位圖。圖像由像素組成。所以,從中得到位圖的像素並應用處理它。它的語法如下:
for(int i=0; i<bmp.getWidth(); i++){ for(int j=0; j<bmp.getHeight(); j++){ int p = bmp.getPixel(i, j); } }
所述的 getWidth()和 getHeight()函數返回矩陣的高度和寬度。使用getPixel()方法返回像素的指定索引處。得到了像素之後可以根據需要方便地操縱它。
除了這些方法,還有其他方法,幫助我們更好地處理圖像。
| Sr.No | 方法及說明 |
|---|---|
| 1 |
copy(Bitmap.Config config, boolean isMutable) 這種方法複製此位圖的像素到新位圖 |
| 2 |
createBitmap(DisplayMetrics display, int width, int height, Bitmap.Config config) 返回一個可變的位圖指定的寬度和高度 |
| 3 |
createBitmap(int width, int height, Bitmap.Config config) 返回一個可變的位圖指定的寬度和高度 |
| 4 |
createBitmap(Bitmap src) 從源位圖返回一個不可變位 |
| 5 |
extractAlpha() 返回一個新的位圖,它捕獲原有的alpha值 |
| 6 |
getConfig() 這個方法返回配置,或者返回null |
| 7 |
getDensity() 返回此位圖密度 |
| 8 |
getRowBytes() 返回位圖的像素字節行之間的數 |
| 9 |
setPixel(int x, int y, int color) 寫入指定的顏色成位圖(假設它是可變的)在X,Y坐標 |
| 10 |
setDensity(int density) 這種方法指定此位圖的密度 |
例子
下麵的例子演示了一些對位圖上的圖像效果。它創建了一個基本的應用程序,讓圖片轉換成灰度等等。
為了試驗這個例子,需要在實際設備上運行此程序。
| 步驟 | 描述 |
|---|---|
| 1 | 使用Eclipse IDE創建Android應用程序,並將其命名為 ImageEffects。在創建這個項目時確保目標SDK編譯在Android SDK的最新版本或使用更高級彆的API。 |
| 2 | 修改 src/MainActivity.java文件中添加必要的代碼 |
| 3 | 修改res/layout/activity_main添加相應的XML組件 |
| 4 | 修改res/values/string.xml添加必要的字符串 |
| 5 | 運行應用程序並選擇運行Android的設備,並在其上安裝的應用和驗證結果 |
以下是修改主活動文件的內容src/com.yiibai.imageeffects/MainActivity.java.
package com.example.imageeffects; import android.app.Activity; import android.graphics.Bitmap; import android.graphics.Color; import android.graphics.drawable.BitmapDrawable; import android.os.Bundle; import android.view.Menu; import android.view.View; import android.widget.ImageView; public class MainActivity extends Activity { private ImageView img; private Bitmap bmp; private Bitmap operation; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); img = (ImageView)findViewById(R.id.imageView1); BitmapDrawable abmp = (BitmapDrawable)img.getDrawable(); bmp = abmp.getBitmap(); } public void gray(View view){ operation= Bitmap.createBitmap(bmp.getWidth(), bmp.getHeight(),bmp.getConfig()); double red = 0.33; double green = 0.59; double blue = 0.11; for(int i=0; i<bmp.getWidth(); i++){ for(int j=0; j<bmp.getHeight(); j++){ int p = bmp.getPixel(i, j); int r = Color.red(p); int g = Color.green(p); int b = Color.blue(p); r = (int) red * r; g = (int) green * g; b = (int) blue * b; operation.setPixel(i, j, Color.argb(Color.alpha(p), r, g, b)); } } img.setImageBitmap(operation); } public void bright(View view){ operation= Bitmap.createBitmap(bmp.getWidth(), bmp.getHeight(),bmp.getConfig()); for(int i=0; i<bmp.getWidth(); i++){ for(int j=0; j<bmp.getHeight(); j++){ int p = bmp.getPixel(i, j); int r = Color.red(p); int g = Color.green(p); int b = Color.blue(p); int alpha = Color.alpha(p); r = 100 + r; g = 100 + g; b = 100 + b; alpha = 100 + alpha; operation.setPixel(i, j, Color.argb(alpha, r, g, b)); } } img.setImageBitmap(operation); } public void dark(View view){ operation= Bitmap.createBitmap(bmp.getWidth(), bmp.getHeight(),bmp.getConfig()); for(int i=0; i<bmp.getWidth(); i++){ for(int j=0; j<bmp.getHeight(); j++){ int p = bmp.getPixel(i, j); int r = Color.red(p); int g = Color.green(p); int b = Color.blue(p); int alpha = Color.alpha(p); r = r - 50; g = g - 50; b = b - 50; alpha = alpha -50; operation.setPixel(i, j, Color.argb(Color.alpha(p), r, g, b)); } } img.setImageBitmap(operation); } @Override public boolean onCreateOptionsMenu(Menu menu) { // Inflate the menu; this adds items to the action bar if it is present. getMenuInflater().inflate(R.menu.main, menu); return true; } }
以下是XML的經修改的內容 res/layout/activity_main.xml.
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context=".MainActivity" > <Button android:id="@+id/button2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignBaseline="@+id/button1" android:layout_alignBottom="@+id/button1" android:layout_alignParentRight="true" android:layout_marginRight="19dp" android:onClick="dark" android:text="@string/dark" /> <Button android:id="@+id/button1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentBottom="true" android:layout_marginBottom="87dp" android:layout_marginRight="17dp" android:layout_toLeftOf="@+id/button3" android:onClick="gray" android:text="@string/gray" /> <Button android:id="@+id/button3" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignBaseline="@+id/button2" android:layout_alignBottom="@+id/button2" android:layout_centerHorizontal="true" android:onClick="bright" android:text="@string/bright" /> <ImageView android:id="@+id/imageView1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentTop="true" android:layout_centerHorizontal="true" android:layout_marginTop="114dp" android:src="@drawable/ic_launcher" /> </RelativeLayout>
以下是res/values/string.xml. 的內容
<?xml version="1.0" encoding="utf-8"?> <resources> <string name="app_name">ImageEffects</string> <string name="action_settings">Settings</string> <string name="hello_world">Hello world!</string> <string name="gray">Gray</string> <string name="bright">bright</string> <string name="dark">dark</string> </resources>
以下是 AndroidManifest.xml 文件的內容
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.yiibai.imageeffects" android:versionCode="1" android:versionName="1.0" > <uses-sdk android:minSdkVersion="8" android:targetSdkVersion="17" /> <application android:allowBackup="true" android:icon="@drawable/ic_launcher" android:label="@string/app_name" android:theme="@style/AppTheme" > <activity android:name="com.yiibai.imageeffects.MainActivity" android:label="@string/app_name" > <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>
讓我們試著來運行修改圖像效果的應用程序。假設已經創建了AVD在做環境設置。安裝程序在AVD並啟動它,如果一切設置和應用程序都冇有問題,它會顯示以下仿真器窗口:

現在,如果看手機屏幕,會看到Android的圖像以及三個按鈕。
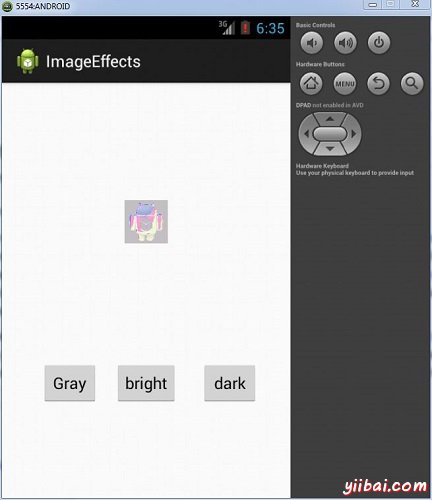
現在,隻需選擇灰色按鈕,將圖像轉換成灰度和將更新UI。它如下所示:

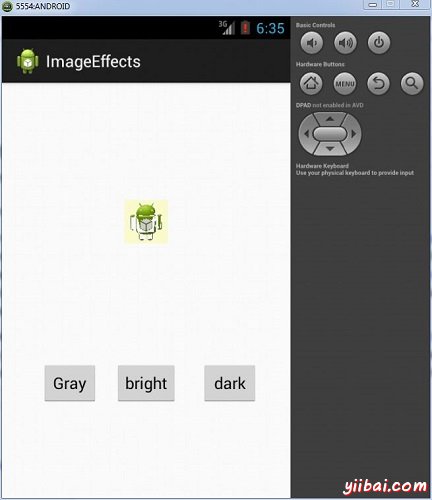
現在點擊光明(bright)按鈕,將某個值添加到圖像的每個像素,從而使亮度的錯覺。它如下所示:

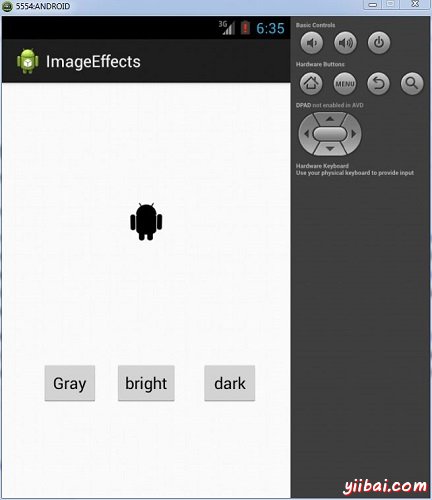
現在輕觸dark按鈕,將減去某個值的圖像的每個像素,從而使暗的錯覺。它如下所示: