Android TextView
TextView顯示文本給用戶,並允許他們選擇編輯。TextView是一個完整的文本編輯器,但是其基本類配置為不允許編輯。
TextView屬性
是TextView控件相關的重要屬性。可以查看Android官方文檔的屬性和相關方法的完整列表,可以用它來改變這些屬性運行時。
| 屬性 | 描述 |
|---|---|
| android:id | 這是唯一地標識控件的ID。 |
| android:capitalize |
如果設置,指定該TextView中有一個文本輸入法會自動利用什麼類型的用戶。
|
| android:cursorVisible | 使光標可見(默認值)或不可見。默認為false。 |
| android:editable | 如果設置為true,指定TextView的一個輸入法。 |
| android:fontFamily | 字體係列(由字符串命名)的文本。 |
| android:gravity | 指定如何排列由視圖的x和/或y軸的文本時,該文本比視圖小。 |
| android:hint | 提示文本顯示文本為空。 |
| android:inputType | 數據的類型被放置在一個文本字段。手機,日期,時間,號碼,密碼等。 |
| android:maxHeight | 使得TextView至多到像素高。 |
| android:maxWidth | 使得TextView至多到多少像素寬。 |
| android:minHeight | 使得TextView中至少有多少像素高。 |
| android:minWidth | 使得TextView至少有多少像素寬。 |
| android:password | 字段的字符是否顯示為密碼的點,而不是它們本身。可能的值是“true”或“false”。 |
| android:phoneNumber | 如果設置,則指定TextView具有一個電話號碼的輸入法。可能的值是“true”或“false”。 |
| android:text | 要顯示的文字。 |
| android:textAllCaps | 目前在所有大寫的文本。可能的值是“true”或“false”。 |
| android:textColor | 文本顏色。可以是一個顏色值,在形式"#rgb", "#argb", "#rrggbb", 和 "#aarrggbb". |
| android:textColorHighlight | 顏色選擇的文本亮點。 |
| android:textColorHint | 顏色的提示文字。可以是一個顏色值,在形式"#rgb", "#argb", "#rrggbb", 或 "#aarrggbb". |
| android:textIsSelectable | 表示可被選擇的非可編輯的文本的內容。可能的值是“true”或“false”。 |
| android:textSize | 大小的文字。文字推薦尺寸類型是“sp”的比例像素(例如:15sp)。 |
| android:textStyle |
樣式(粗體,斜體,BOLDITALIC)的文本。可以使用以上以“|”分隔。
|
| android:typeface |
字體(正常,SANS,襯線字體,等寬)的文本。可以使用以上以“|”分隔值。
|
例子
這個例子將通過簡單的步驟顯示了如何創建自己的Android應用程序使用線性布局和TextView。
| 步驟 | 描述 |
|---|---|
| 1 | 使用Eclipse IDE創建Android應用程序,並將其命名為TextEdit在一個包com.yiibai.guidemo下。 |
| 2 | 修改src/com.yiibai.guidemo/MainActivity.java文件,添加一個click事件。 |
| 2 | 修改res/layout/activity_main.xml文件的默認內容包括Android的UI控件。 |
| 3 | 在res/values/strings.xml文件中定義所需的常量 |
| 4 | 運行該應用程序啟動Android模擬器並驗證應用程序所運行的結果。 |
以下是主活動文件src/com.yiibai.guidemo/MainActivity.java的內容。這個文件可以包括每個生命周期的基本方法。
package com.yiibai.guidemo; import android.os.Bundle; import android.app.Activity; import android.view.Menu; import android.view.View; import android.widget.TextView; import android.widget.Toast; public class MainActivity extends Activity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); //--- text view--- TextView txtView = (TextView) findViewById(R.id.text_id); final String Label = txtView.getText().toString(); txtView.setOnClickListener(new View.OnClickListener() { public void onClick(View v) { Toast.makeText(getApplicationContext(), "You have clicked the Label : " + Label, Toast.LENGTH_LONG).show(); } }); } @Override public boolean onCreateOptionsMenu(Menu menu) { getMenuInflater().inflate(R.menu.main, menu); return true; } }
下麵是 res/layout/activity_main.xml 文件的內容:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context=".MainActivity" > <TextView android:id="@+id/text_id" android:layout_width="wrap_content" android:layout_height="wrap_content" android:capitalize="characters" android:text="@string/hello_world" /> </RelativeLayout>
下麵將 res/values/strings.xml 的內容中定義兩個新的常量:
<?xml version="1.0" encoding="utf-8"?> <resources> <string name="app_name">GUIDemo</string> <string name="action_settings">Settings</string> <string name="hello_world">Hello world!</string> </resources>
以下是AndroidManifest.xml 文件的默認內容:
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.yiibai.guidemo" android:versionCode="1" android:versionName="1.0" > <uses-sdk android:minSdkVersion="8" android:targetSdkVersion="17" /> <application android:allowBackup="true" android:icon="@drawable/ic_launcher" android:label="@string/app_name" android:theme="@style/AppTheme" > <activity android:name="com.yiibai.guidemo.MainActivity" android:label="@string/app_name" > <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>
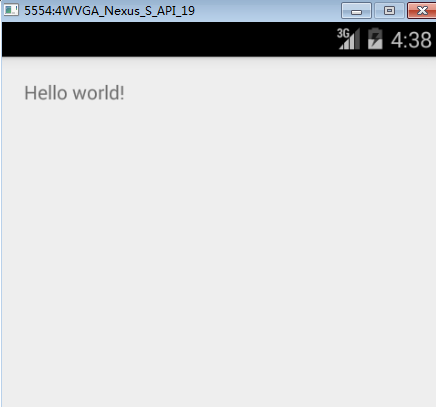
我們嘗試運行 TextEdit 應用程序。 Eclipse AVD安裝的應用程序,並啟動它,如果一切設置和應用都冇有問題,它會顯示以下模擬器窗口:

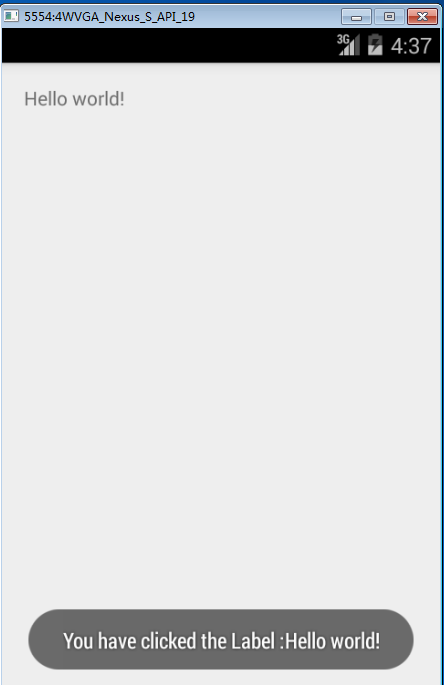
現在,讓我們點擊標簽“Hello World”,它會給下麵的畫麵:

練習:
建議TextView不同屬性在布局XML文件,以及在編程時有不同的外觀和感覺 TextView,嘗試上麵的例子。儘量使其可編輯,更改字體顏色,字體,寬度,textSize等看看它的結果。也可以試試上麵的例子,將多個TextView控件在一個acitivity。


