MVC框架 - 視圖
正如在最初的介紹章節,視圖涉及應用程序的用戶界麵組件。 這些視圖一般都從模型數據結合並有一個像HTML,ASPX,CSHTML,vbhtml等擴展。 在我們的第一個MVC應用程序,我們已經使用控製器視圖來顯示數據給最終用戶。對於這些渲染靜態和動態內容到瀏覽器,MVC框架使用視圖引擎。視圖引擎基本上標記語法的實現,它負責呈現到最終的HTML瀏覽器。
MVC框架帶有兩個內置的視圖引擎:
1. Razor 引擎: Razor 是一種標記語法,使用服務器端的C#或VB代碼到網頁中。這個服務器端代碼可以使用加載網頁創建動態內容。 Razor是一種先進的引擎相比於ASPX引擎,並在以後的MVC版本中推出。
2. ASPX 引擎: ASPX或Web窗體引擎是從一開始列入MVC框架的默認視圖引擎。用這個引擎編寫代碼非常類似於使用ASP.NET Web窗體編寫代碼。
以下是比較Razor和ASPX引擎小型代碼片段。
Razor:
@Html.ActionLink("Create New", "UserAdd")ASPX:
<% Html.ActionLink("SignUp", "SignUp") %>
Razor是比較先進的視圖引擎,因為它帶有簡潔的語法,測試驅動的開發方法,以及更好的安全特性。 我們將使用Razor引擎在我們的所有例子中,因為它是視圖最主要使用的引擎。
這些視圖引擎可以被編碼並實現在以下兩種類型:
- 強類型
- 動態類型
這些方法類似於早期綁定和後期綁定,分彆在模型綁定到視圖強類型或動態類型。
強類型視圖
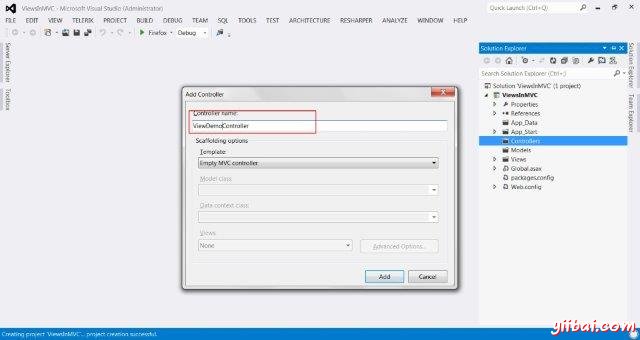
為了理解這個概念,讓我們創建一個示例MVC應用程序(按照前麵章節中的步驟),並添加一個名為ViewDemoController控製器類文件:

現在複製器文件中的以下代碼:
using System.Collections.Generic; using System.Web.Mvc; namespace ViewsInMVC.Controllers { public class ViewDemoController : Controller { public class Blog { public string Name; public string URL; } private readonly ListtopBlogs = new List { new Blog { Name = "Joe Delage", URL = "http://yiibai/joe/"}, new Blog {Name = "Mark Dsouza", URL = "http://yiibai/mark"}, new Blog {Name = "Michael Shawn", URL = "http://yiibai/michael"} }; public ActionResult StonglyTypedIndex() { return View(topBlogs); } public ActionResult IndexNotStonglyTyped() { return View(topBlogs); } } }
在上麵的代碼中,我們定義了兩個動作方法:StronglyTypedIndex和IndexNotStonglyTyped。現在對這些動作的方法添加視圖。
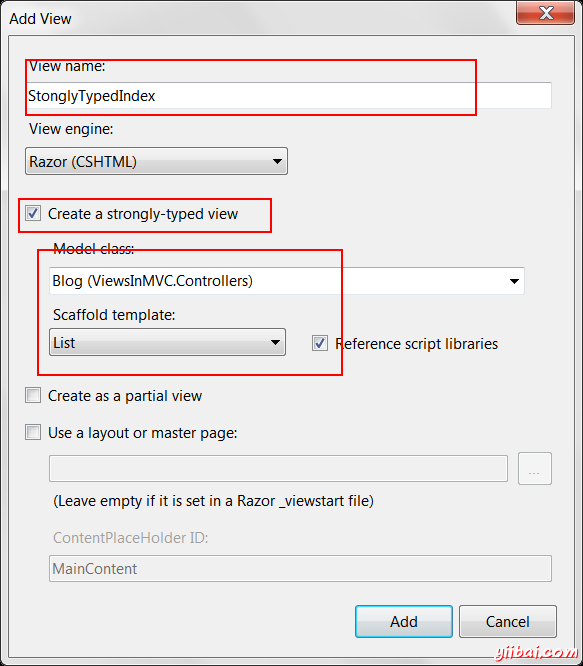
右鍵單擊StonglyTypedIndex操作方法,然後單擊添加視圖。在接下來的窗口中,選擇“創建一個強類型視圖”複選框。 這也將使模型類和腳手架模板選項。從腳手架模板選項選擇列表。單擊添加。

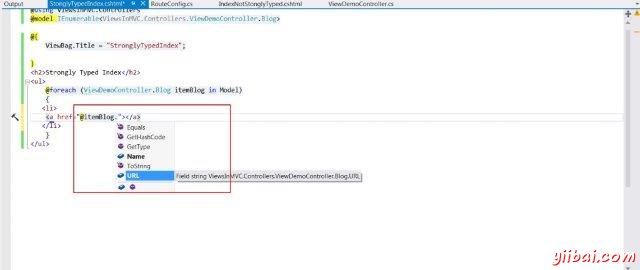
類似下麵的截圖,視圖文件將被創建。可以注意到,它在頂部的ViewDemoController已經包括Blog模型類。還可以使用智能提示在代碼中使用這種方法。

動態類型的視圖:
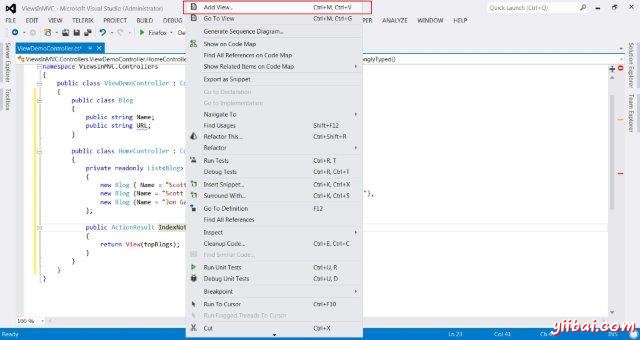
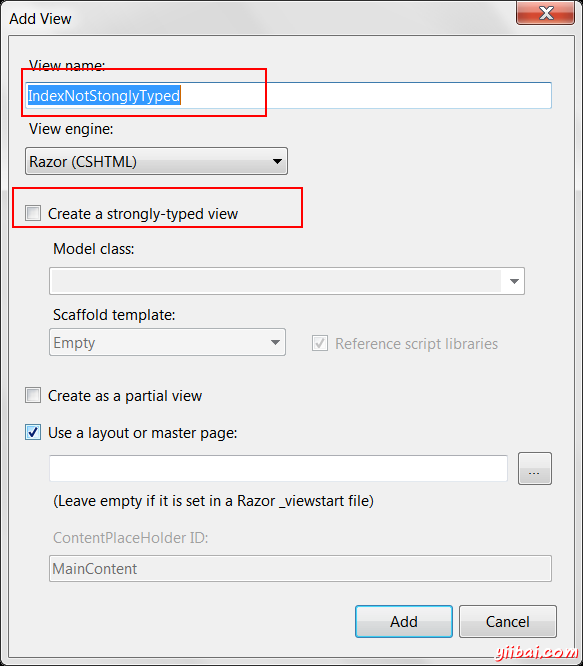
創建動態類型的視圖,右鍵點擊IndexNotStonglyTyped操作,然後單擊添加視圖。

這個時候不要選擇“創建一個強類型視圖”複選框。

所得視圖有以下代碼:
@model dynamic @{ ViewBag.Title = "IndexNotStonglyTyped"; } <h2>Index Not Stongly Typed</h2> <p> <ul> @foreach (var blog in Model) { <li> <a href="@blog.URL">@blog.Name</a> </li> } </ul> </p>
正如在上麵的代碼中看到,這一次它冇有添加的Blog模型。 此外,在這個時間將無法使用智能提示,因為這個時候的結合將在運行時進行。
強類型的視圖被認為是一個更好的辦法,因為我們已經知道什麼數據被傳遞模型使用動態類型的視圖中的數據綁定獲取在運行時,如果有新的變化鏈接模型中可能導致運行錯誤。


