MVC框架 - 捆綁
捆綁和縮小是兩個性能改進提高應用程序在請求負載時的技術。目前大多數的主流瀏覽器限製每個主機同時連接到六個數量。這意味著,在一個時間,所有的其他請求將被瀏覽器排隊。
啟用捆綁和縮小
為使捆綁和縮小MVC應用程序,打開Web.config文件的配置解決。 在該文件中搜索System.Web編譯設置:
<system.web> <compilation debug="true" /> </system.web>
默認情況下,調試參數設置為true,這意味著捆綁和縮小被禁用。請將此參數設置為false。
捆綁
為了提高應用程序的性能,ASP.NET MVC提供了內置的功能來捆綁多個文件合並為一個文件,進而改善較少的HTTP請求的頁麵加載並提高性能。
捆綁是文件的一個簡單的邏輯組,可以通過唯一的名稱來參照和加載一個HTTP請求。
默認情況下,MVC應用程序的BundleConfig(位於App_Start文件夾中)使用下麵的代碼:
public static void RegisterBundles(BundleCollection bundles) { // Following is the sample code to bundle all the css files in the project // The code to bundle other javascript files will also be similar to this bundles.Add(new StyleBundle("~/Content/themes/base/css").Include( "~/Content/themes/base/jquery.ui.core.css", "~/Content/themes/base/jquery.ui.tabs.css", "~/Content/themes/base/jquery.ui.datepicker.css", "~/Content/themes/base/jquery.ui.progressbar.css", "~/Content/themes/base/jquery.ui.theme.css")); }
上麵的代碼基本上所有的捆綁中存在於Content/themes/base 文件夾中的CSS文件到一個文件中。
縮小
縮小是通過縮短變量名優化JavaScript,CSS代碼,另一個性能改進的技術,去除不必要的空格,換行和注釋等這反過來又降低文件的大小,並有助於應用程序加載速度。
縮小使用Visual Studio和Web擴展
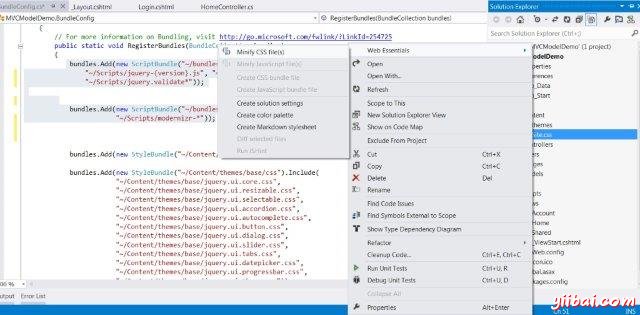
對於使用這個選項,Visual Studio先安裝Web要點擴展。在此之後,當鼠標右鍵點擊任何CSS或JavaScript文件,它會顯示你創建該文件的版本縮小的選擇。

所以,如果有一個名為Site.css的CSS文件,它會創建其精縮版本Site.min.css。
現在,下一次當應用程序將在瀏覽器中運行,它會捆綁並運行如下所有的CSS和JS文件,從而提高應用程序的性能。


