MVC框架 - 布局
以下是創建MVC布局的步驟
布局用於MVC提供一致的外觀和感覺在我們的應用程序的所有頁麵上。 這與定義母版頁是一樣的,但MVC給出了一些更多的功能
第1步:創建MVC應用程序示例,用互聯網應用為模板創建一個文件夾的內容在Web應用程序的根目錄。


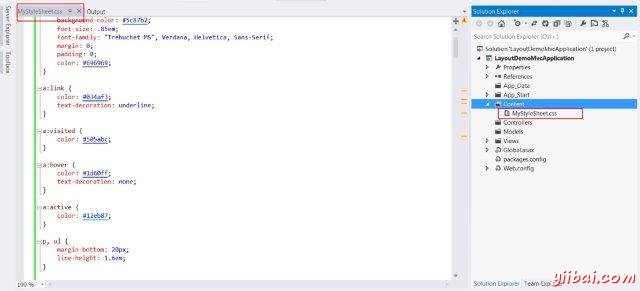
第2步:創建一個名為CONTENT文件夾下的有MyStyleSheet.css一個樣式表文件。 這個CSS文件將包含所有必需的CSS類,使Web應用程序的頁麵設計一致。


第3步:在視圖文件夾中創建Shared文件夾。


第4步:創建共享文件夾下的文件MasterLayout.cshtml。文件MasterLayout.cshtml表示各頁的應用程序中的布局。在解決方案資源管理器中的共享文件夾,單擊鼠標右鍵,然後去添加項目,點擊查看和複製下麵的代碼。

布局代碼:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8" /> <title>@ViewBag.Title - Tutorial Point</title> <link href="~/favicon.ico" rel="shortcut icon" type="image/x-icon" /> <link rel="stylesheet" href="@Url.Content("~/Content/MyStyleSheet.css")" /> </head> <body> <header> <div class="content-wrapper"> <div class="float-left"> <p class="site-title"> @Html.ActionLink("Yiibai Tutorial", "Index", "Home") </p> </div> <div class="float-right"> <nav> <ul id="menu"> <li>@Html.ActionLink("Home", "Index", "Home")</li> <li>@Html.ActionLink("About", "About", "Home")</li> </ul> </nav> </div> </div> </header> <div id="body"> @RenderSection("featured", required: false) <section class="content-wrapper main-content clear-fix"> @RenderBody() </section> </div> <footer> <div class="content-wrapper"> <div class="float-left"> <p>© @DateTime.Now.Year - Yiibai Tutorial</p> </div> </div> </footer> </body> </html>
在這布局中,我們使用的是HTML輔助方法和其他一些係統中定義的方法,讓我們來一一地看看這些方法。
- Url.Content(): 此方法規定,我們在我們的視圖代碼正在使用任意文件的路徑。它需要虛擬路徑作為輸入並返回絕對路徑。
- Html.ActionLink(): 用於渲染HTML鏈接,鏈接到一些控製器的動作。第一個參數指定的顯示名稱,第二個參數指定的動作名稱和第三個參數指定的控製器名。
- RenderSection(): 指定部分,我們要在模板中顯示位置的名稱
- RenderBody(): 渲染視圖相關的實際主體(body)
第5步:最後打開視圖文件夾內的文件_ViewStart.cshtml並添加以下代碼:
@{ Layout = "~/Views/Shared/_Layout.cshtml"; }
如果該文件不存在,可以創建具有此名稱的文件。
第6步:現在運行應用程序,看看修改後的主頁。


