Android LinearLayout
Android 的 LinearLayout視圖組對齊所有的子在一個方向上垂直。
LinearLayout屬性
以下是具體 LinearLayout 的重要屬性:
| 屬性 | 描述 |
|---|---|
| android:id | 這是布局的唯一標識ID。 |
| android:baselineAligned | 這必須是一個布爾值,要麼“true”或“false”,並防止布局調整其子的基線。 |
| android:divider | 這是繪製按鈕之間的垂直分隔。使用顏色值,它們的格式如:"#rgb", "#argb", "#rrggbb" 和 "#aarrggbb"。 |
| android:gravity | 指定對象應該如何定位它的內容,無論是在X軸還是Y軸。可能的值是top, bottom, left, right, center, center_vertical, center_horizontal等。 |
| android:orientation | 這種安排指定的方向,可以用“horizontal”表示為一排,“vertical”表示一列。默認是水平的。 |
示例
這個例子將通過簡單的步驟顯示了如何使用線性布局創建自己的 Android 應用程序。按照下麵的步驟來創建 Android 應用程序:
| 步驟 | 描述 |
|---|---|
| 1 | 使用Eclipse IDE創建Android應用程序,並將其命名為LinearLayoutDemo在包com.yiiabai.linearlayout下。 |
| 2 | 修改 res/layout/activity_main.xml 文件的默認內容包括線性布局幾個按鈕。 |
| 3 | 定義所需的常量 start_service, pause_service 和 stop_service 在 res/values/strings.xml 文件中。 |
| 4 | 運行該應用程序啟動Android模擬器和驗證應用程序所做的修改結果。 |
以下是內容的改性主要活動文件src/com.yiibai.linearlayout/MainActivity.java。這個文件可以包括每個生命周期方法的基本。
package com.yiibai.helloworld; import android.os.Bundle; import android.app.Activity; import android.view.Menu; public class MainActivity extends Activity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); } @Override public boolean onCreateOptionsMenu(Menu menu) { getMenuInflater().inflate(R.menu.main, menu); return true; } }
下麵是 res/layout/activity_main.xml 文件的內容:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="vertical" > <Button android:id="@+id/btnStartService" android:layout_width="150px" android:layout_height="wrap_content" android:text="@string/start_service"/> <Button android:id="@+id/btnPauseService" android:layout_width="150px" android:layout_height="wrap_content" android:text="@string/pause_service"/> <Button android:id="@+id/btnStopService" android:layout_width="150px" android:layout_height="wrap_content" android:text="@string/stop_service"/> </LinearLayout>
下麵將定義兩個新的常量,如下麵的 res/values/strings.xml 文件內容:
<?xml version="1.0" encoding="utf-8"?> <resources> <string name="app_name">LinearLayoutDemo</string> <string name="action_settings">Settings</string> <string name="start_service">Start</string> <string name="pause_service">Pause</string> <string name="stop_service">Stop</string> </resources>
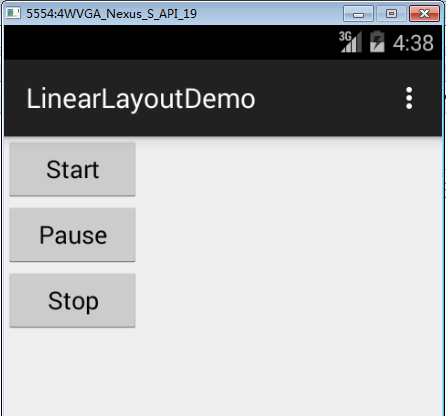
讓我們嘗試運行LinearLayoutDemo應用程序,假設創建AVD並環境設置。從Eclipse中打開項目從Activity文件中運行的應用程序,然後在Eclipse中單擊“Run”運行圖標  。 Eclipse AVD安裝應用程序,並啟動它,如果設置和應用都冇有問題,它會顯示以下模擬器窗口:
。 Eclipse AVD安裝應用程序,並啟動它,如果設置和應用都冇有問題,它會顯示以下模擬器窗口:

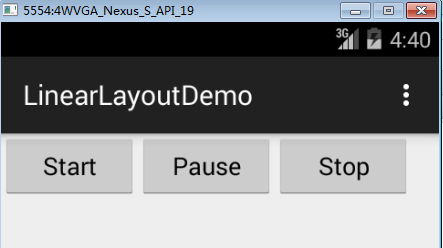
現在,改變Android 的布局方向為: android:orientation="horizontal",並嘗試運行應用程序,它會給下麵的畫麵:

本示例代碼下載


