Android ImageButton
ImageButton是一個AbsoluteLayout布局,它能夠指定其子視圖的確切位置。顯示的圖像(而不是文本),可由用戶按下或點擊一個按鈕。
ImageButton 屬性
以下是相關 ImageButton 控件的重要屬性。可以檢查Android官方文檔的屬性和相關方法的完整列表,可以用它來改變這些屬性在運行時。
繼承自類android.widget.ImageView:
| 屬性 | 描述 |
|---|---|
| android:adjustViewBounds | 設置為true,如果想調整ImageView其邊界,以保持其繪製的高寬比 |
| android:baseline | 這是偏移此視圖內部基線 |
| android:baselineAlignBottom | 如果為true,則圖像視圖會基於其底部邊緣基線對齊 |
| android:cropToPadding | 如果為true,圖像將被裁剪以適合其填充之內 |
| android:src | 這將設置一個可繪製的 ImageView 內容 |
從 android.view.View 類繼承:
| 屬性 | 描述 |
|---|---|
| android:background | 這是一個可拉伸使用來做背景 |
| android:contentDescription | 定義文本簡要描述視圖內容 |
| android:id | 對此視圖提供一個標識符名稱 |
| android:onClick | 在本視圖的上下文視圖被點擊時調用的方法的名稱 |
| android:visibility | 控製視圖的初始可視性 |
示例
這個例子將通過簡單的步驟,來展示如何創建自己的Android應用使用線性布局及ImageButton。
| 步驟 | 描述 |
|---|---|
| 1 | 使用Android Studio創建Android應用程序,其工程名稱為:ImageButtonDemo |
| 2 | 修改src/MainActivity.java文件,添加一個click事件 |
| 2 | 修改res/layout/activity_main.xml文件的默認內容包括Android的UI控件 |
| 3 | 在res/values/strings.xml文件中定義所需的常量 |
| 4 | 運行該應用程序啟動Android模擬器並驗證應用程序所運行的結果 |
以下是主活動文件 src/com.yiibai.imagebuttondemo/MainActivity.java 的內容。這個文件可以包括每個生命周期的基本方法。
package com.yiibai.imagebuttondemo; import android.os.Bundle; import android.app.Activity; import android.view.Menu; import android.view.View; import android.view.View.OnClickListener; import android.widget.ImageButton; import android.widget.Toast; public class MainActivity extends Activity { ImageButton imgButton; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); addListenerOnButton(); } private void addListenerOnButton() { imgButton = (ImageButton) findViewById (R.id.imageButton1); imgButton.setOnClickListener(new OnClickListener() { @Override public void onClick(View view) { Toast.makeText(MainActivity.this,"ImageButton Clicked : gitbook.net", Toast.LENGTH_SHORT).show(); } }); } @Override public boolean onCreateOptionsMenu(Menu menu) { /* Inflate the menu; this adds items to the action bar if it is present */ getMenuInflater().inflate(R.menu.main, menu); return true; } }
下麵是 res/layout/activity_main.xml 文件的內容:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context=".MainActivity" > <TextView android:id="@+id/textView1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/example_imagebutton" /> <ImageButton android:id="@+id/imageButton1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignRight="@+id/textView1" android:layout_below="@+id/textView1" android:layout_marginRight="35dp" android:layout_marginTop="32dp" android:contentDescription= "@string/android_launcher_image" android:src="@drawable/ic_launcher" /> </RelativeLayout>
下麵文件 res/values/strings.xml 的內容中定義兩個新的常量:
<?xml version="1.0" encoding="utf-8"?> <resources> <string name="app_name">GUIDemo5</string> <string name="action_settings">Settings</string> <string name="example_imagebutton">Example showing ImageButton</string> <string name="android_launcher_image"></string> </resources>
以下是AndroidManifest.xml文件的默認內容:
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.yiibai.guidemo5" android:versionCode="1" android:versionName="1.0" > <uses-sdk android:minSdkVersion="8" android:targetSdkVersion="17" /> <application android:allowBackup="true" android:icon="@drawable/ic_launcher" android:label="@string/app_name" android:theme="@style/AppTheme" > <activity android:name="com.yiibai.guidemo5.MainActivity" android:label="@string/app_name" > <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>
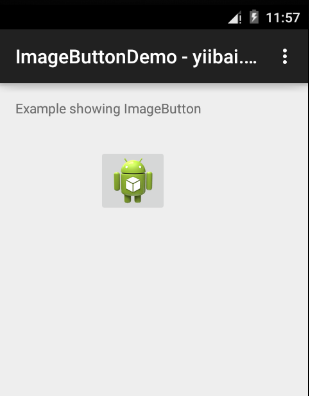
我們嘗試運行 ImageButtonDemo 應用程序。AVD 安裝的應用程序,並啟動它,如果一切設置和應用都冇有問題,它會顯示以下模擬器窗口:

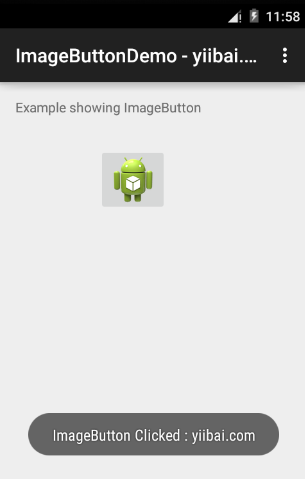
以下ImageButton被點擊後,屏幕上會出現:

代碼下載地址:http://pan.baidu.com/s/1o6yrxME
練習:
建議嘗試上麵的例子,在布局XML文件,以及在編程時具有不同屬性的 ImageButton 有不同的外觀。儘量使其可編輯,更改字體顏色,字體,寬度,文字大小等效果。也可以嘗試加多個ImageButton 控件在上麵的例子。


