Android AbsoluteLayout
絕對布局指定確切位置(x / y坐標)在其子視圖。絕對布局不夠靈活,比其他類型非絕對定位布局更難維護。
AbsoluteLayout 屬性
以下是具體AbsoluteLayout 的重要屬性:
| 屬性 | 描述 |
|---|---|
| android:id | 這是唯一標識的布局的ID。 |
| android:layout_x | 這指定視圖的x坐標。 |
| android:layout_y | 這指定視圖的y坐標。 |
示例
這個例子將通過簡單的步驟顯示如何使用絕對布局創建自己的Android應用程序。按照下麵的步驟來創建Android應用程序:
| 步驟 | 描述 |
|---|---|
| 1 | 使用Eclipse IDE創建Android應用程序,創建一個項目並將其命名為AbsoluteLayout 在包 com.yiibai.absolutelayout下。 |
| 2 | 修改 res/layout/activity_main.xml文件的默認內容以包括幾個部件使用絕對布局。 |
| 3 | 在文件 res/values/strings.xml 定義所需的常量 |
| 4 | 運行該應用程序啟動Android模擬器和驗證應用程序運行的結果。 |
以下是內容是主活動文件 src/com.yiibai.absolutelayout/MainActivity.java。這個文件可以包括每個的基本生命周期方法。
package com.yiibai.absolutelayout; import android.os.Bundle; import android.app.Activity; import android.view.Menu; public class MainActivity extends Activity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); } @Override public boolean onCreateOptionsMenu(Menu menu) { getMenuInflater().inflate(R.menu.main, menu); return true; } }
以下是 res/layout/activity_main.xml 文件的內容:
<AbsoluteLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent"> <Button android:layout_width="100dp" android:layout_height="wrap_content" android:text="OK" android:layout_x="50px" android:layout_y="361px" /> <Button android:layout_width="100dp" android:layout_height="wrap_content" android:text="Cancel" android:layout_x="225px" android:layout_y="361px" /> </AbsoluteLayout>
以下是文件 res/values/strings.xml 內容定義兩個常量:
<?xml version="1.0" encoding="utf-8"?> <resources> <string name="app_name">AbsoluteLayout</string> <string name="action_settings">Settings</string> </resources>
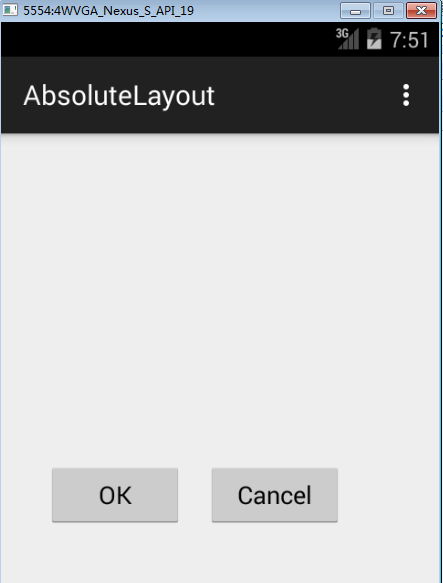
讓我們嘗試運行上麵的示例程序,如果設置和應用都冇有問題,它會顯示以下模擬器窗口: