Struts2主題和模板
在實際教學本章開始之前,讓我們來看看所給出: http://struts.apache.org 定義:
| Term | 描述 |
|---|---|
| tag | 一小片執行的代碼從JSP, FreeMarker 或 Velocity. |
| template | A bit of code, usually written in FreeMarker, that can be rendered by certain tags (HTML tags). |
| theme | A collection of templates packaged together to provide common functionality. |
我建議去通過Struts2本地化章節的學習,因為我們將采取同樣的例子,能夠再次熟悉。
當您使用了Struts2標簽如<s:submit...>,<s:textfield...>等,在您的網頁,Struts 2框架生成HTML代碼與預先設定的風格和布局。 Struts 2內置主題有三個:
| Theme | Description |
|---|---|
| simple theme | A minimal theme with no "bells and whistles". For example, the textfield tag renders the HTML <input/> tag without a label, validation, error reporting, or any other formatting or functionality. |
| xhtml theme | This is the default theme used by Struts 2 and provides all the basics that the simple theme provides and adds several features like standard two-column table layout for the HTML, Labels for each of the HTML, Validation and error reporting etc. |
| css_xhtml theme | This theme provides all the basics that the simple theme provides and adds several features like standard two-column CSS-based layout, using <div> for the HTML Struts Tags, Labels for each of the HTML Struts Tags, placed according to the CSS stylesheet. |
正如上麵提到的,如果你不指定一個主題,那麼在Struts 2中使用XHTML主題默認情況下。例如Struts 2中選擇標簽:
<s:textfield name="name" label="Name" />
生成HTML標記:
<tr> <td class="tdLabel"> <label for="empinfo_name" class="label">Name:</label> </td><td> <input type="text" name="name" value="" id="empinfo_name"/> </td> </tr>
在這裡,empinfo是在struts.xml文件中定義動作的名稱。
選擇主題:
您可以指定每一個Struts 2標簽基礎上的主題或指定主題Struts 2使用,可以使用下列方法之一:
-
The theme attribute on the specific tag
-
The theme attribute on a tag's surrounding form tag
-
The page-scoped attribute named "theme"
-
The request-scoped attribute named "theme"
-
The session-scoped attribute named "theme"
-
The application-scoped attribute named "theme"
-
The struts.ui.theme property in struts.properties (defaults to xhtml)
以下是語法指定在標簽級彆,如果你願意為不同的標簽使用不同的主題:
<s:textfield name="name" label="Name" theme="xhtml"/>
因為它是非常實際的使用主題,每個標簽的基礎上,所以乾脆我們可以指定規則struts.properties文件中使用下麵的標簽:
# Standard UI theme struts.ui.theme=xhtml # Directory where theme template resides struts.ui.templateDir=template # Sets the default template type. Either ftl, vm, or jsp struts.ui.templateSuffix=ftl
以下是結果,我們選擇了從本地化章節,在這裡我們使用默認設置struts.ui.theme XHTML中的struts-default.properties文件,這是由默認在struts2的core.xy.z.jar文件中的主題。

一個主題是如何工作的?
對於一個給定的主題,每一個Struts標簽都有一個關聯的模板,比如s:textfield -> text.ftl和s:password -> password.ftl等,這些模板文件都壓縮在struts2的core.xy.z.jar文件。這些模板文件為每個標簽保持一個預先定義的HTML布局。因此,Struts 2框架使用Sturts標簽和相關模板,生成最終的HTML標記代碼。
Struts 2 tags + Associated template file = Final HTML markup code.
默認模板已經寫在FreeMarker和他們有擴展名.ftl。您可以使用速度或JSP設計模板,並據此設置的在struts.properties使用struts.ui.templateSuffix和struts.ui.templateDir配置。
創建一個新主題:
最簡單的方法來創建一個新的主題是拷貝任何現有的主題/模板文件,並做必要的修改。因此,讓我們開始創建一個文件夾,名為templatein在WebContent/WEB-INF/classes目錄下和一個子文件夾作為我們新的主題,例如WebContent/WEB-INF/classes/template/mytheme,在這裡可以從頭開始建立模板,或者從Struts2可以複製模板的分布和根據需要對其進行修改。
我們要修改現有的默認模板XHTML學習目的。所以,現在讓我們的內容複製,從struts2-core-xyzjar/template/xhtml我們的主題目錄和修改唯一WebContent/WEB-INF/classes/template/mytheme/control.ftl的文件。當我們打開control.ftl,它有以下幾行:
<table class="${parameters.cssClass?default('wwFormTable')?html}"<#rt/>
<#if parameters.cssStyle??> style="${parameters.cssStyle?html}"<#rt/>
</#if>
>
我們改變上述文件control.ftl,有以下內容:
<table style="border:1px solid black;">
如果檢查form.ftl,那麼發現在這個文件control.ftl中,form.ftl是指該文件的XHTML主題。因此我們做一些修改,如下所示:
<#include "/${parameters.templateDir}/xhtml/form-validate.ftl" />
<#include "/${parameters.templateDir}/simple/form-common.ftl" />
<#if (parameters.validate?default(false))>
onreset="${parameters.onreset?default('clearErrorMessages(this);\
clearErrorLabels(this);')}"
<#else>
<#if parameters.onreset??>
onreset="${parameters.onreset?html}"
</#if>
</#if>
> <#include "/${parameters.templateDir}/mytheme/control.ftl" />
我以為你不會有太多的FreeMarker模板語言的理解,仍然需要做什麼看the.ftl文件,你可以得到一個不錯的主意。然而,讓我們節省了上麵的修改,並返回到我們的本地化的例子,創建WebContent/WEB-INF/classes/struts.properties文件包含以下內容:
# Customized them struts.ui.theme=mytheme # Directory where theme template resides struts.ui.templateDir=template # Sets the template type to ftl. struts.ui.templateSuffix=ftl
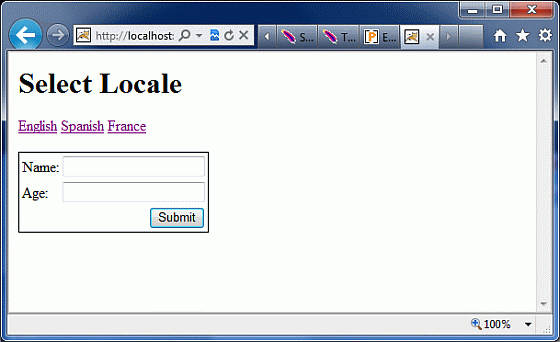
現在,在這種變化中,右鍵單擊項目名稱,並單擊“導出”> WAR文件創建一個WAR文件。然後,這WAR部署在Tomcat的webapps目錄下。最後,啟動Tomcat服務器,並嘗試訪問URL http://localhost:8080/HelloWorldStruts2。這會給你以下畫麵:

你可以看到周圍的邊框的表單組件,這是一個結果的變化,我們做了主題修改後將其複製從XHTML主題。如果你在學習FreeMarker時投入較多精力,那麼將能夠很容易地創建或修改主題。至少現在,必須有一個基本的了解Sturts的主題和模板,是不是?

