Node.js事件循環
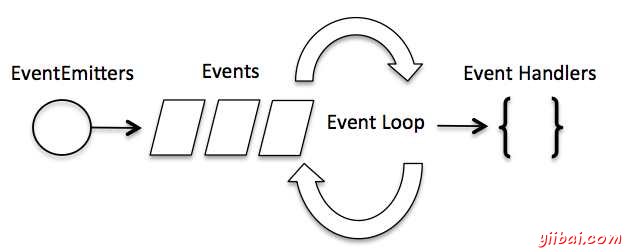
Node JS是單線程應用程序,但它通過事件和回調概念,支持並發。 由於Node JS每一個API是異步的,作為一個單獨的線程,它使用異步函數調用,以保持並發性。Node JS使用觀察者模式。Node線程保持一個事件循環,每當任何任務得到完成,它觸發這標誌著該事件偵聽器函數執行相應的事件。
事件驅動編程
Node.js大量使用事件,這也是為何Node.js是相當快相對於其他類似的技術。當Node啟動其服務器,它可以簡單地啟動它的變量,聲明的函數,然後簡單地等待發生的事件。
在事件驅動的應用中,通常主循環監聽事件,然後觸發回調函數時被檢測到這些事件之一。

儘管事件似乎類似於回調。不同之處在於如下事實,當異步函數返回其結果的回調函數被調用的地方作為對觀察者模式的事件處理。 監聽事件的功能作為觀察員。每當一個事件被觸發,它的監聽函數就開始執行。Node.js具有多個內置通過事件模塊和用於將事件綁定和事件偵聽,如下EventEmitter類可用事件:
// Import events module var events = require('events'); // Create an eventEmitter object var eventEmitter = new events.EventEmitter();
以下為事件處理程序綁定使用事件的語法:
// Bind event and even handler as follows eventEmitter.on('eventName', eventHandler);
我們可以通過編程觸發一個事件,如下所示:
// Fire an event eventEmitter.emit('eventName');
例子
創建一個名為具有以下代碼main.js一個js文件:
// Import events module var events = require('events'); // Create an eventEmitter object var eventEmitter = new events.EventEmitter(); // Create an event handler as follows var connectHandler = function connected() { console.log('connection succesful.'); // Fire the data_received event eventEmitter.emit('data_received'); } // Bind the connection event with the handler eventEmitter.on('connection', connectHandler); // Bind the data_received event with the anonymous function eventEmitter.on('data_received', function(){ console.log('data received succesfully.'); }); // Fire the connection event eventEmitter.emit('connection'); console.log("Program Ended.");
現在讓我們試著運行上麵的程序作為檢查的輸出:
$ mnode main.js
這將產生以下結果:
connection succesful. data received succesfully. Program Ended.
Node應用程序是如何工作的?
在Node應用程序,任何異步函數接受回調作為最後的參數和回調函數接受錯誤的第一個參數。我們再看一下前麵的例子了。創建一個名為input.txt的有以下內容的文本文件
Yiibai Point is giving self learning content to teach the world in simple and easy way!!!!!
創建一個名為具有以下代碼的main.js一個js文件:
var fs = require("fs"); fs.readFile('input.txt', function (err, data) { if (err){ console.log(err.stack); return; } console.log(data.toString()); }); console.log("Program Ended");
這裡fs.readFile()是一個異步函數,其目的是要讀取文件。如果在文件的讀出發生了錯誤,則er對象將包含相應的錯誤,否則數據將包含該文件的內容。readFile傳遞err和數據,回調函數後,文件讀取操作完成,並最終打印的內容。
Program Ended Yiibai Point is giving self learning content to teach the world in simple and easy way!!!!!


