Node.js安裝和入門
在Windows上安裝 Node.js很方便,我們隻需要訪問node.js官網 http://www.nodejs.org/,點擊Download鏈接,然後選擇Windows Installer(我的機器是64bit可選),下載安裝包。下載完成後直接雙擊安裝,和其它一般軟件安裝一樣:

選擇安裝位置:

安裝完成:

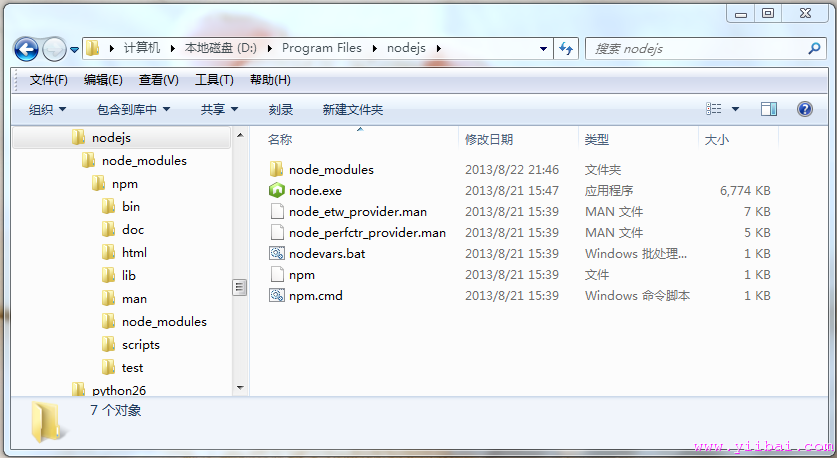
到此我們已經安裝Node.sj完成,以下是Node.js安裝目錄結構:

啟動node
在“開始”-》“程序”找到

直接雙擊node.js
測試一個簡單實例:輸出“Hello,World!”
我們進入node之後,可以輸入:
console.log("Hello,World!");
然後我們就會看到命令行裡輸出了:Hello,World!

另外,也可以這樣做:在 node.js 的安裝目錄下,創建一個文件名為:hello.js,代碼如下:
/** **/
var sys = require("util");
sys.puts("Hello world");
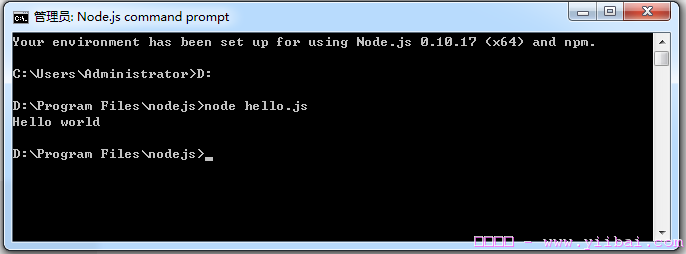
下麵,我們來測試一下node.js是否可以正確運行,打開node.js命令提示符:  執行如下圖所示:
執行如下圖所示: 
以上是使用命令行創建的簡單Node.js程序,下麵我們來看一個複雜點的應用服務程序。 例如,D:Program Files odejs下建立一個node文件夾,然後在裡麵創建一個 firstapp.js,打開 firstapp,js 輸入以下代碼:
var http = require('http');
http.createServer(function (req, res) {
res.writeHead(200, {'Content-Type': 'text/plain'});
res.end('Hello World - Node.js Work.
');
}).listen(5656, '127.0.0.1');
console.log('Server running at http://127.0.0.1:5656/');
然後打開命令行,進入node目錄,然後在命令行裡執行:node firstapp.js 命令,再打開瀏覽器在瀏覽器裡輸入地址: http://127.0.0.1:5656/或 http://localhost:5656,即可運行 firstapp文件的代碼。
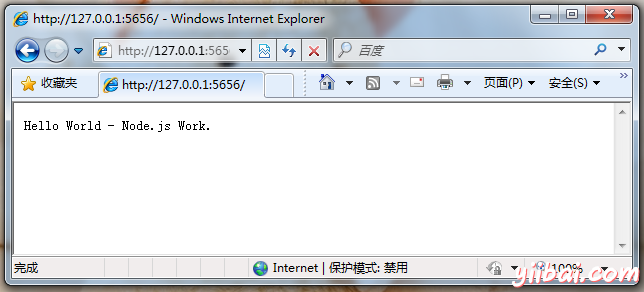
運行效果如下:

如果冇有什麼語法之類的錯誤,就是以上的效果了。


