面板控制項用作頁面上其他控制項的容器。它控制包含的控制項的外觀和可見性。它還允許以編程方式生成控制項。
面板控制項的基本語法如下:
<asp:Panel ID= "Panel1" runat = "server"> </asp:Panel>
Panel控制項派生自WebControl類。因此它繼承了相同的所有屬性、方法和事件。它沒有自己的任何方法或事件。但是,它本身具有以下特性:
| Properties | Description |
|---|---|
| BackImageUrl | URL of the background image of the panel. |
| DefaultButton | Gets or sets the identifier for the default button that is contained in the Panel control. |
| Direction | Text direction in the panel. |
| GroupingText | Allows grouping of text as a field. |
| HorizontalAlign | Horizontal alignment of the content in the panel. |
| ScrollBars | Specifies visibility and location of scrollbars within the panel. |
| Wrap | Allows text wrapping. |
Working with the Panel Control
讓我們從一個特定高度和寬度的簡單可滾動面板和邊框樣式開始。ScrollBars屬性設置爲兩個滾動條,因此兩個滾動條都被呈現。
源文件具有面板標記的以下代碼:
<asp:Panel ID="Panel1" runat="server" BorderColor="#990000" BorderStyle="Solid" Borderstyle="width:1px" Height="116px" ScrollBars="Both" style="width:278px"> This is a scrollable panel. <br /> <br /> <asp:Button ID="btnpanel" runat="server" Text="Button" style="width:82px" /> </asp:Panel>
面板呈現如下:

Example
下面的示例演示動態內容生成。用戶提供要在面板上生成的標籤控制項和文本框的數量。控制項是以編程方式生成的。
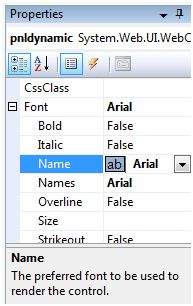
使用「屬性」窗口更改面板的屬性。在「設計」視圖上選擇控制項時,「屬性」窗口將顯示該特定控制項的屬性,並允許您在不鍵入內容的情況下進行更改。

示例的源文件如下所示:
<form id="form1" runat="server">
<div>
<asp:Panel ID="pnldynamic" runat="server" BorderColor="#990000"
BorderStyle="Solid" Borderstyle="width:1px" Height="150px" ScrollBars="Auto" style="width:60%" BackColor="#CCCCFF" Font-Names="Courier" HorizontalAlign="Center">
This panel shows dynamic control generation:
<br />
<br />
</asp:Panel>
</div>
<table style="width: 51%;">
<tr>
<td class="style2">No of Labels:</td>
<td class="style1">
<asp:DropDownList ID="ddllabels" runat="server">
<asp:ListItem>0</asp:ListItem>
<asp:ListItem>1</asp:ListItem>
<asp:ListItem>2</asp:ListItem>
<asp:ListItem>3</asp:ListItem>
<asp:ListItem>4</asp:ListItem>
</asp:DropDownList>
</td>
</tr>
<tr>
<td class="style2"> </td>
<td class="style1"> </td>
</tr>
<tr>
<td class="style2">No of Text Boxes :</td>
<td class="style1">
<asp:DropDownList ID="ddltextbox" runat="server">
<asp:ListItem>0</asp:ListItem>
<asp:ListItem Value="1"></asp:ListItem>
<asp:ListItem>2</asp:ListItem>
<asp:ListItem>3</asp:ListItem>
<asp:ListItem Value="4"></asp:ListItem>
</asp:DropDownList>
</td>
</tr>
<tr>
<td class="style2"> </td>
<td class="style1"> </td>
</tr>
<tr>
<td class="style2">
<asp:CheckBox ID="chkvisible" runat="server"
Text="Make the Panel Visible" />
</td>
<td class="style1">
<asp:Button ID="btnrefresh" runat="server" Text="Refresh Panel"
style="width:129px" />
</td>
</tr>
</table>
</form>
頁面加載事件後面的代碼負責動態生成控制項:
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
//make the panel visible
pnldynamic.Visible = chkvisible.Checked;
//generating the lable controls:
int n = Int32.Parse(ddllabels.SelectedItem.Value);
for (int i = 1; i <= n; i++)
{
Label lbl = new Label();
lbl.Text = "Label" + (i).ToString();
pnldynamic.Controls.Add(lbl);
pnldynamic.Controls.Add(new LiteralControl("<br />"));
}
//generating the text box controls:
int m = Int32.Parse(ddltextbox.SelectedItem.Value);
for (int i = 1; i <= m; i++)
{
TextBox txt = new TextBox();
txt.Text = "Text Box" + (i).ToString();
pnldynamic.Controls.Add(txt);
pnldynamic.Controls.Add(new LiteralControl("<br />"));
}
}
}
執行時,面板呈現爲: