Maven Web應用
本教學將教你如何管理使用Maven版本控製係統管理一個基於Web項目。在這裡,將學習如何創建/構建/部署和運行Web應用程序:
創建Web應用程序
要創建一個簡單的java web應用程序,我們將使用Maven的原型 - web應用插件。因此,讓我們打開命令控製台,進入到C: MVN目錄並執行以下命令mvn命令。
C:MVN>mvn archetype:generate -DgroupId=com.companyname.automobile -DartifactId=trucks -DarchetypeArtifactId=maven-archetype-webapp -DinteractiveMode=false
Maven會開始處理,並建立完整的基於Web的Java應用程序項目結構。
[INFO] Scanning for projects...
[INFO] Searching repository for plugin with prefix: 'archetype'.
[INFO] -------------------------------------------------------------------
[INFO] Building Maven Default Project
[INFO] task-segment: [archetype:generate] (aggregator-style)
[INFO] -------------------------------------------------------------------
[INFO] Preparing archetype:generate
[INFO] No goals needed for project - skipping
[INFO] [archetype:generate {execution: default-cli}]
[INFO] Generating project in Batch mode
[INFO] --------------------------------------------------------------------
[INFO] Using following parameters for creating project
from Old (1.x) Archetype: maven-archetype-webapp:1.0
[INFO] --------------------------------------------------------------------
[INFO] Parameter: groupId, Value: com.companyname.automobile
[INFO] Parameter: packageName, Value: com.companyname.automobile
[INFO] Parameter: package, Value: com.companyname.automobile
[INFO] Parameter: artifactId, Value: trucks
[INFO] Parameter: basedir, Value: C:MVN
[INFO] Parameter: version, Value: 1.0-SNAPSHOT
[INFO] project created from Old (1.x) Archetype in dir: C:MVN rucks
[INFO] -------------------------------------------------------------------
[INFO] BUILD SUCCESSFUL
[INFO] -------------------------------------------------------------------
[INFO] Total time: 16 seconds
[INFO] Finished at: Tue Jul 17 11:00:00 IST 2012
[INFO] Final Memory: 20M/89M
[INFO] -------------------------------------------------------------------
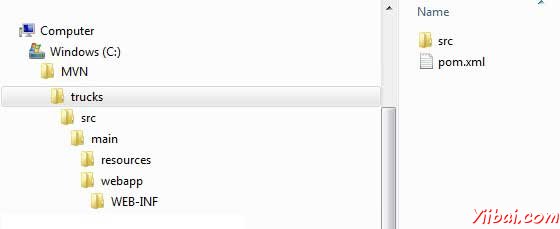
現在去到C:/ MVN目錄。您將看到創建了一個名為trucks (如artifactId指定)一個java應用程序項目。

Maven使用標準的目錄結構。用上麵的例子中,我們可以了解到以下關鍵概念
| 文件夾結構 | 描述 |
|---|---|
| trucks | contains src folder and pom.xml |
| src/main/webapp | contains index.jsp and WEB-INF folder. |
| src/main/webapp/WEB-INF | contains web.xml |
| src/main/resources | it contains images/properties files . |
POM.xml
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/maven-v4_0_0.xsd"> <modelVersion>4.0.0</modelVersion> <groupId>com.companyname.automobile</groupId> <artifactId>trucks</artifactId> <packaging>war</packaging> <version>1.0-SNAPSHOT</version> <name>trucks Maven Webapp</name> <url>http://maven.apache.org</url> <dependencies> <dependency> <groupId>junit</groupId> <artifactId>junit</artifactId> <version>3.8.1</version> <scope>test</scope> </dependency> </dependencies> <build> <finalName>trucks</finalName> </build> </project>
Maven還創建了一個示例JSP源文件
打開 C: > MVN > trucks > src > main > webapp > 文件夾,你會看到index.jsp。
<html> <body> <h2>Hello World!</h2> </body> </html>
構建Web應用程序
讓我們打開命令控製台,進入到C:MVN rucks目錄並執行以下命令mvn命令。
C:MVN rucks>mvn clean package
Maven將開始建設該項目。
[INFO] Scanning for projects...
[INFO] -------------------------------------------------------------------
[INFO] Building trucks Maven Webapp
[INFO] task-segment: [clean, package]
[INFO] -------------------------------------------------------------------
[INFO] [clean:clean {execution: default-clean}]
[INFO] [resources:resources {execution: default-resources}]
[WARNING] Using platform encoding (Cp1252 actually) to
copy filtered resources,i.e. build is platform dependent!
[INFO] Copying 0 resource
[INFO] [compiler:compile {execution: default-compile}]
[INFO] No sources to compile
[INFO] [resources:testResources {execution: default-testResources}]
[WARNING] Using platform encoding (Cp1252 actually) to
copy filtered resources,i.e. build is platform dependent!
[INFO] skip non existing resourceDirectory
C:MVN ruckssrc est
esources
[INFO] [compiler:testCompile {execution: default-testCompile}]
[INFO] No sources to compile
[INFO] [surefire:test {execution: default-test}]
[INFO] No tests to run.
[INFO] [war:war {execution: default-war}]
[INFO] Packaging webapp
[INFO] Assembling webapp[trucks] in [C:MVN rucks arget rucks]
[INFO] Processing war project
[INFO] Copying webapp resources[C:MVN ruckssrcmainwebapp]
[INFO] Webapp assembled in[77 msecs]
[INFO] Building war: C:MVN rucks arget rucks.war
[INFO] -------------------------------------------------------------------
[INFO] BUILD SUCCESSFUL
[INFO] -------------------------------------------------------------------
[INFO] Total time: 3 seconds
[INFO] Finished at: Tue Jul 17 11:22:45 IST 2012
[INFO] Final Memory: 11M/85M
[INFO] -------------------------------------------------------------------
部署Web應用程序
現在複製創建的trucks.war 到C: > MVN > trucks > target >文件夾到web服務器的webapp目錄下,然後重新啟動Web服務器。
測試Web應用程序
使用URL運行Web應用程序 : http://<server-name>:<port-number>/trucks/index.jsp
驗證輸出。