JOGL 3D圖形
在本章中,讓我們來學習如何處理3D圖形。
繪製3D線
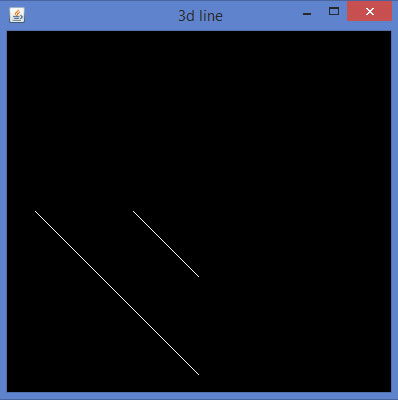
讓我們繪製與z軸成簡單的線,看到2D和3D線之間的差值。先畫一條簡單的直線,再畫第二條線3個單元到窗口中。
讓我們通過程序來繪製3D線:
import javax.media.opengl.GL2; import javax.media.opengl.GLAutoDrawable; import javax.media.opengl.GLCapabilities; import javax.media.opengl.GLEventListener; import javax.media.opengl.GLProfile; import javax.media.opengl.awt.GLCanvas; import javax.media.opengl.glu.GLU; import javax.swing.JFrame; public class Line3d implements GLEventListener{ private GLU glu = new GLU(); @Override public void display( GLAutoDrawable drawable ) { final GL2 gl = drawable.getGL().getGL2(); gl.glTranslatef( 0f, 0f, -2.5f ); gl.glBegin( GL2.GL_LINES ); gl.glVertex3f( -0.75f,0f,0 ); gl.glVertex3f( 0f,-0.75f, 0 ); gl.glEnd(); //3d line gl.glBegin( GL2.GL_LINES ); gl.glVertex3f( -0.75f,0f,3f );// 3 units into the window gl.glVertex3f( 0f,-0.75f,3f ); gl.glEnd(); } @Override public void dispose( GLAutoDrawable arg0 ) { //method body } @Override public void init( GLAutoDrawable arg0 ) { // method body } @Override public void reshape( GLAutoDrawable drawable, int x, int y, int width, int height ) { GL2 gl = drawable.getGL().getGL2(); if( height <=0 ) height =1; final float h = ( float ) width / ( float ) height; gl.glViewport( 0, 0, width, height ); gl.glMatrixMode( GL2.GL_PROJECTION ); gl.glLoadIdentity(); glu.gluPerspective( 45.0f, h, 1.0, 20.0 ); gl.glMatrixMode( GL2.GL_MODELVIEW ); gl.glLoadIdentity(); } public static void main( String[] args ) { //getting the capabilities object of GL2 profile final GLProfile profile = GLProfile.get( GLProfile.GL2 ); GLCapabilities capabilities = new GLCapabilities( profile ); // The canvas final GLCanvas glcanvas = new GLCanvas( capabilities ); Line3d line3d = new Line3d(); glcanvas.addGLEventListener( line3d ); glcanvas.setSize( 400, 400 ); //creating frame final JFrame frame = new JFrame (" 3d line"); //adding canvas to it frame.getContentPane().add( glcanvas ); frame.setSize( frame.getContentPane().getPreferredSize() ); frame.setVisible( true ); }//end of main }//end of class
當編譯並執行上述程序,將生成以下輸出:

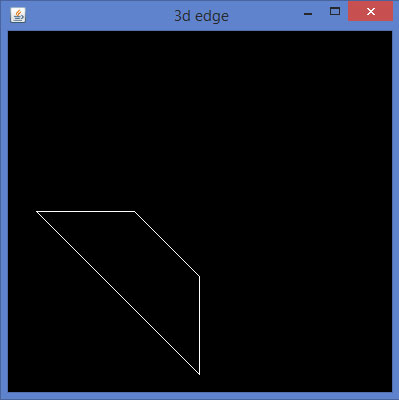
3D形狀可以通過glVertex3f()方法,該方法產生上述觀點的Z-象限賦予非零值繪製。現在加入剩餘行會導致一個三維邊緣。
程序開發3D優勢:
import javax.media.opengl.GL2; import javax.media.opengl.GLAutoDrawable; import javax.media.opengl.GLCapabilities; import javax.media.opengl.GLEventListener; import javax.media.opengl.GLProfile; import javax.media.opengl.awt.GLCanvas; import javax.media.opengl.glu.GLU; import javax.swing.JFrame; public class Edge1 implements GLEventListener{ private GLU glu = new GLU(); @Override public void display(GLAutoDrawable drawable) { // TODO Auto-generated method stub final GL2 gl = drawable.getGL().getGL2(); gl.glTranslatef(0f, 0f, -2.5f); gl.glBegin(GL2.GL_LINES); gl.glVertex3f(-0.75f,0f,0); gl.glVertex3f(0f,-0.75f, 0); gl.glEnd(); //3d line gl.glBegin(GL2.GL_LINES); //3 units in to the window gl.glVertex3f(-0.75f,0f,3f); gl.glVertex3f(0f,-0.75f,3f); gl.glEnd(); //top gl.glBegin(GL2.GL_LINES); gl.glVertex3f(-0.75f,0f,0); gl.glVertex3f(-0.75f,0f,3f); gl.glEnd(); //bottom gl.glBegin(GL2.GL_LINES); gl.glVertex3f(0f,-0.75f, 0); gl.glVertex3f(0f,-0.75f,3f); gl.glEnd(); } @Override public void dispose(GLAutoDrawable arg0) { //method body } @Override public void init(GLAutoDrawable arg0) { // method body } @Override public void reshape(GLAutoDrawable drawable, int x, int y, int width, int height) { GL2 gl = drawable.getGL().getGL2(); if(height <=0) height =1; final float h = (float) width / (float) height; gl.glViewport(0, 0, width, height); gl.glMatrixMode(GL2.GL_PROJECTION); gl.glLoadIdentity(); glu.gluPerspective(45.0f, h, 1.0, 20.0); gl.glMatrixMode(GL2.GL_MODELVIEW); gl.glLoadIdentity(); } public static void main(String[] args) { //getting the capabilities object of GL2 profile final GLProfile profile = GLProfile.get(GLProfile.GL2); GLCapabilities capabilities = new GLCapabilities(profile); // The canvas final GLCanvas glcanvas = new GLCanvas(capabilities); Edge1 b = new Edge1(); glcanvas.addGLEventListener(b); glcanvas.setSize(400, 400); //creating frame final JFrame frame = new JFrame (" 3d edge"); //adding canvas to it frame.getContentPane().add(glcanvas); frame.setSize(frame.getContentPane().getPreferredSize()); frame.setVisible(true); }//end of main }//end of class
當編譯並執行上述程序,將生成以下輸出:

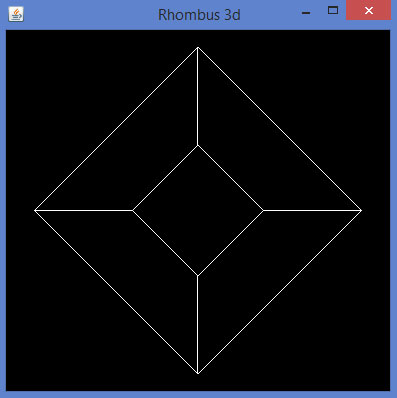
以同樣的方式,由顯影3D邊緣到對應的任何二維四邊形的側麵和連接相鄰頂點,就可以得到一個3D四邊形。
讓我們通過程序來繪製一個菱形:
import javax.media.opengl.GL2; import javax.media.opengl.GLAutoDrawable; import javax.media.opengl.GLCapabilities; import javax.media.opengl.GLEventListener; import javax.media.opengl.GLProfile; import javax.media.opengl.awt.GLCanvas; import javax.media.opengl.glu.GLU; import javax.swing.JFrame; public class Rhombus implements GLEventListener{ private GLU glu = new GLU(); @Override public void display(GLAutoDrawable drawable) { final GL2 gl = drawable.getGL().getGL2(); gl.glTranslatef(0f, 0f, -2.5f); //drawing edge1..... gl.glBegin(GL2.GL_LINES); gl.glVertex3f(-0.75f,0f,0); gl.glVertex3f(0f,-0.75f, 0); gl.glEnd(); gl.glBegin(GL2.GL_LINES); gl.glVertex3f(-0.75f,0f,3f);// 3 units into the window gl.glVertex3f(0f,-0.75f,3f); gl.glEnd(); //top gl.glBegin(GL2.GL_LINES); gl.glVertex3f(-0.75f,0f,0); gl.glVertex3f(-0.75f,0f,3f); gl.glEnd(); //bottom gl.glBegin(GL2.GL_LINES); gl.glVertex3f(0f,-0.75f, 0); gl.glVertex3f(0f,-0.75f,3f); gl.glEnd(); //edge 2.... gl.glBegin(GL2.GL_LINES); gl.glVertex3f(0f,-0.75f, 0); gl.glVertex3f(0.75f,0f, 0); gl.glEnd(); gl.glBegin(GL2.GL_LINES); gl.glVertex3f(0f,-0.75f, 3f); gl.glVertex3f(0.75f,0f, 3f); gl.glEnd(); gl.glBegin(GL2.GL_LINES); gl.glVertex3f(0f,-0.75f, 0); gl.glVertex3f(0f,-0.75f, 3f); gl.glEnd(); gl.glBegin(GL2.GL_LINES); gl.glVertex3f(0.75f,0f, 0); gl.glVertex3f(0.75f,0f, 3f); gl.glEnd(); //Edge 3............. gl.glBegin(GL2.GL_LINES); gl.glVertex3f( 0.0f,0.75f,0); gl.glVertex3f(-0.75f,0f,0); gl.glEnd(); gl.glBegin(GL2.GL_LINES); gl.glVertex3f( 0.0f,0.75f,3f); gl.glVertex3f(-0.75f,0f,3f); gl.glEnd(); gl.glBegin(GL2.GL_LINES); gl.glVertex3f( 0.0f,0.75f,0); gl.glVertex3f( 0.0f,0.75f,3f); gl.glEnd(); gl.glBegin(GL2.GL_LINES); gl.glVertex3f(-0.75f,0f,0); gl.glVertex3f(-0.75f,0f,3f); gl.glEnd(); //final edge gl.glBegin(GL2.GL_LINES); gl.glVertex3f(0.75f,0f, 0); gl.glVertex3f( 0.0f,0.75f,0); gl.glEnd(); gl.glBegin(GL2.GL_LINES); gl.glVertex3f(0.75f,0f,3f); gl.glVertex3f( 0.0f,0.75f,3f); gl.glEnd(); gl.glBegin(GL2.GL_LINES); gl.glVertex3f(0.75f,0f, 0); gl.glVertex3f(0.75f,0f,3f); gl.glEnd(); gl.glBegin(GL2.GL_LINES); gl.glVertex3f( 0.0f,0.75f,0); gl.glVertex3f( 0.0f,0.75f,3f); gl.glEnd(); } @Override public void dispose(GLAutoDrawable arg0) { //method body } @Override public void init(GLAutoDrawable arg0) { // method body } @Override public void reshape(GLAutoDrawable drawable, int x, int y, int width, int height) { // TODO Auto-generated method stub final GL2 gl = drawable.getGL().getGL2(); if(height <=0) height =1; final float h = (float) width / (float) height; gl.glViewport(3, 6, width, height); gl.glMatrixMode(GL2.GL_PROJECTION); gl.glLoadIdentity(); glu.gluPerspective(45.0f, h, 1.0, 20.0); gl.glMatrixMode(GL2.GL_MODELVIEW); gl.glLoadIdentity(); } public static void main(String[] args) { //getting the capabilities object of GL2 profile final GLProfile profile = GLProfile.get(GLProfile.GL2); GLCapabilities capabilities = new GLCapabilities(profile); // The canvas final GLCanvas glcanvas = new GLCanvas(capabilities); Rhombus b = new Rhombus(); glcanvas.addGLEventListener(b); glcanvas.setSize(400, 400); //creating frame final JFrame frame = new JFrame (" Rhombus 3d"); //adding canvas to it frame.getContentPane().add(glcanvas); frame.setSize(frame.getContentPane().getPreferredSize()); frame.setVisible(true); }//end of main }//end of classimport javax.media.opengl.GL2;
當編譯並執行上述程序,將生成以下輸出。它顯示了一個使用3D線條繪製的菱形

glBegin()方法的預定義參數可用於繪製3D形狀。
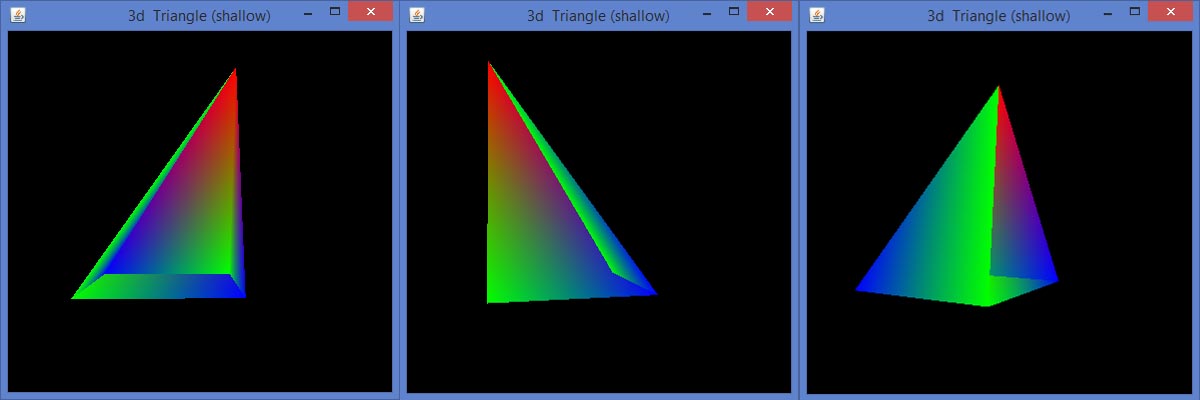
讓我們通過程序繪製一個3D三角(無深度測試):
import javax.media.opengl.GL2; import javax.media.opengl.GLAutoDrawable; import javax.media.opengl.GLCapabilities; import javax.media.opengl.GLEventListener; import javax.media.opengl.GLProfile; import javax.media.opengl.awt.GLCanvas; import javax.media.opengl.glu.GLU; import javax.swing.JFrame; import com.jogamp.opengl.util.FPSAnimator; public class Triangle3d implements GLEventListener{ private GLU glu = new GLU(); private float rtri =0.0f; @Override public void display(GLAutoDrawable drawable) { final GL2 gl = drawable.getGL().getGL2(); // Clear The Screen And The Depth Buffer gl.glClear( GL2.GL_COLOR_BUFFER_BIT | GL2.GL_DEPTH_BUFFER_BIT ); gl.glLoadIdentity(); // Reset The View gl.glTranslatef( -0.5f, 0.0f, -6.0f ); // Move the triangle gl.glRotatef( rtri, 0.0f, 1.0f, 0.0f ); gl.glBegin( GL2.GL_TRIANGLES ); //drawing triangle in all dimensions // Front gl.glColor3f( 1.0f, 0.0f, 0.0f ); // Red gl.glVertex3f( 1.0f, 2.0f, 0.0f ); // Top Of Triangle (Front) gl.glColor3f( 0.0f, 1.0f, 0.0f ); // Green gl.glVertex3f( -1.0f, -1.0f, 1.0f ); // Left Of Triangle (Front) gl.glColor3f( 0.0f, 0.0f, 1.0f ); // Blue gl.glVertex3f( 1.0f, -1.0f, 1.0f ); // Right Of Triangle (Front) // Right gl.glColor3f( 1.0f, 0.0f, 0.0f ); // Red gl.glVertex3f( 1.0f, 2.0f, 0.0f ); // Top Of Triangle (Right) gl.glColor3f( 0.0f, 0.0f, 1.0f ); // Blue gl.glVertex3f( 1.0f, -1.0f, 1.0f ); // Left Of Triangle (Right) gl.glColor3f( 0.0f, 1.0f, 0.0f ); // Green gl.glVertex3f( 1.0f, -1.0f, -1.0f ); // Right Of Triangle (Right) // Left gl.glColor3f( 1.0f, 0.0f, 0.0f ); // Red gl.glVertex3f( 1.0f, 2.0f, 0.0f ); // Top Of Triangle (Back) gl.glColor3f( 0.0f, 1.0f, 0.0f ); // Green gl.glVertex3f( 1.0f, -1.0f, -1.0f ); // Left Of Triangle (Back) gl.glColor3f( 0.0f, 0.0f, 1.0f ); // Blue gl.glVertex3f( -1.0f, -1.0f, -1.0f ); // Right Of Triangle (Back) //left gl.glColor3f( 0.0f, 1.0f, 0.0f ); // Red gl.glVertex3f( 1.0f, 2.0f, 0.0f ); // Top Of Triangle (Left) gl.glColor3f( 0.0f, 0.0f, 1.0f ); // Blue gl.glVertex3f( -1.0f, -1.0f, -1.0f ); // Left Of Triangle (Left) gl.glColor3f( 0.0f, 1.0f, 0.0f ); // Green gl.glVertex3f( -1.0f, -1.0f, 1.0f ); // Right Of Triangle (Left) gl.glEnd(); // Done Drawing 3d triangle (Pyramid) gl.glFlush(); rtri +=0.2f; } @Override public void dispose( GLAutoDrawable drawable ) { //method body } @Override public void init( GLAutoDrawable drawable ) { //method body } @Override public void reshape( GLAutoDrawable drawable, int x, int y, int width, int height ) { final GL2 gl = drawable.getGL().getGL2(); if(height <=;) height =1; final float h = ( float ) width / ( float ) height; gl.glViewport( 0, 0, width, height ); gl.glMatrixMode( GL2.GL_PROJECTION ); gl.glLoadIdentity(); glu.gluPerspective( 45.0f, h, 1.0, 20.0 ); gl.glMatrixMode( GL2.GL_MODELVIEW ); gl.glLoadIdentity(); } public static void main( String[] args ) { final GLProfile profile = GLProfile.get( GLProfile.GL2 ); GLCapabilities capabilities = new GLCapabilities( profile ); // The canvas final GLCanvas glcanvas = new GLCanvas( capabilities ); Triangle3d triangle = new Triangle3d(); glcanvas.addGLEventListener( triangle ); glcanvas.setSize( 400, 400 ); final JFrame frame = new JFrame ( "3d Triangle (shallow)" ); frame.getContentPane().add( glcanvas ); frame.setSize( frame.getContentPane().getPreferredSize() ); frame.setVisible( true ); final FPSAnimator animator = new FPSAnimator( glcanvas, 300,true ); animator.start(); } }
當編譯並執行上述程序,將生成以下輸出。在這裡,有旋轉的3D三角形的快照。由於該程序不包含深度測試,三角形生成空洞。

為了使實心的三角形,需要使用過glEnable(GL_DEPTH_TEST),以實現深度測試。啟用深度緩衝給出黑屏。方法|這可以同時清除使用glClear(GL_DEPTH_BUFFER_BIT GL_COLOR_BUFFERBIT)的顏色被清除。要啟用深度測試中的init()方法或glDisplay()方法,編寫如下代碼:
public void init(GLAutoDrawable drawable) { final GL2 gl = drawable.getGL().getGL2(); gl.glShadeModel(GL2.GL_SMOOTH); gl.glClearColor(0f, 0f, 0f, 0f); gl.glClearDepth(1.0f); gl.glEnable(GL2.GL_DEPTH_TEST); gl.glDepthFunc(GL2.GL_LEQUAL); gl.glHint(GL2.GL_PERSPECTIVE_CORRECTION_HINT, GL2.GL_NICEST); }
讓我們通過程序繪製一個3D三角(深度測試):
import javax.media.opengl.GL2; import javax.media.opengl.GLAutoDrawable; import javax.media.opengl.GLCapabilities; import javax.media.opengl.GLEventListener; import javax.media.opengl.GLProfile; import javax.media.opengl.awt.GLCanvas; import javax.media.opengl.glu.GLU; import javax.swing.JFrame; import com.jogamp.opengl.util.FPSAnimator; public class Triangledepthtest implements GLEventListener{ private GLU glu = new GLU(); private float rtri =0.0f; @Override public void display( GLAutoDrawable drawable ) { final GL2 gl = drawable.getGL().getGL2(); gl.glShadeModel( GL2.GL_SMOOTH ); gl.glClearColor( 0f, 0f, 0f, 0f ); gl.glClearDepth( 1.0f ); gl.glEnable( GL2.GL_DEPTH_TEST ); gl.glDepthFunc( GL2.GL_LEQUAL ); gl.glHint( GL2.GL_PERSPECTIVE_CORRECTION_HINT, GL2.GL_NICEST ); // Clear The Screen And The Depth Buffer gl.glClear( GL2.GL_COLOR_BUFFER_BIT | GL2.GL_DEPTH_BUFFER_BIT ); gl.glLoadIdentity(); // Reset The View gl.glTranslatef( -0.5f,0.0f,-6.0f ); // Move the triangle gl.glRotatef( rtri, 0.0f, 1.0f, 0.0f ); gl.glBegin( GL2.GL_TRIANGLES ); //drawing triangle in all dimentions //front gl.glColor3f( 1.0f, 0.0f, 0.0f ); // Red gl.glVertex3f( 1.0f, 2.0f, 0.0f ); // Top gl.glColor3f( 0.0f, 1.0f, 0.0f ); // Green gl.glVertex3f( -1.0f, -1.0f, 1.0f ); // Left gl.glColor3f( 0.0f, 0.0f, 1.0f ); // Blue gl.glVertex3f( 1.0f, -1.0f, 1.0f ); // Right) //right gl.glColor3f( 1.0f, 0.0f, 0.0f ); gl.glVertex3f( 1.0f, 2.0f, 0.0f ); // Top gl.glColor3f( 0.0f, 0.0f, 1.0f ); gl.glVertex3f( 1.0f, -1.0f, 1.0f ); // Left gl.glColor3f( 0.0f, 1.0f, 0.0f ); gl.glVertex3f( 1.0f, -1.0f, -1.0f ); // Right //left gl.glColor3f( 1.0f, 0.0f, 0.0f ); gl.glVertex3f( 1.0f, 2.0f, 0.0f ); // Top gl.glColor3f( 0.0f, 1.0f, 0.0f ); gl.glVertex3f( 1.0f, -1.0f, -1.0f ); // Left gl.glColor3f( 0.0f, 0.0f, 1.0f ); gl.glVertex3f( -1.0f, -1.0f, -1.0f ); // Right //top gl.glColor3f( 0.0f, 1.0f, 0.0f ); gl.glVertex3f( 1.0f, 2.0f, 0.0f ); // Top gl.glColor3f( 0.0f, 0.0f, 1.0f ); gl.glVertex3f( -1.0f, -1.0f, -1.0f ); // Left gl.glColor3f( 0.0f, 1.0f, 0.0f ); gl.glVertex3f( -1.0f, -1.0f, 1.0f ); // Right gl.glEnd(); // Done Drawing 3d triangle (Pyramid) gl.glFlush(); rtri +=0.2f; } @Override public void dispose( GLAutoDrawable drawable ) { //method body } @Override public void init( GLAutoDrawable drawable ) { final GL2 gl = drawable.getGL().getGL2(); gl.glShadeModel( GL2.GL_SMOOTH ); gl.glClearColor( 0f, 0f, 0f, 0f ); gl.glClearDepth( 1.0f ); gl.glEnable( GL2.GL_DEPTH_TEST ); gl.glDepthFunc( GL2.GL_LEQUAL ); gl.glHint( GL2.GL_PERSPECTIVE_CORRECTION_HINT, GL2.GL_NICEST ); } @Override public void reshape( GLAutoDrawable drawable, int x, int y, int width, int height ) { final GL2 gl = drawable.getGL().getGL2(); if( height <=0 ) height =1; final float h = ( float ) width / ( float ) height; gl.glViewport( 0, 0, width, height ); gl.glMatrixMode( GL2.GL_PROJECTION ); gl.glLoadIdentity(); glu.gluPerspective( 45.0f, h, 1.0, 20.0 ); gl.glMatrixMode( GL2.GL_MODELVIEW ); gl.glLoadIdentity(); } public static void main( String[] args ) { // TODO Auto-generated method stub final GLProfile profile = GLProfile.get( GLProfile.GL2 ); GLCapabilities capabilities = new GLCapabilities( profile ); // The canvas final GLCanvas glcanvas = new GLCanvas( capabilities ); Triangledepthtest triangledepthtest = new Triangledepthtest(); glcanvas.addGLEventListener( triangledepthtest ); glcanvas.setSize( 400, 400 ); final JFrame frame = new JFrame ( "3d Triangle (solid)" ); frame.getContentPane().add(glcanvas); frame.setSize( frame.getContentPane().getPreferredSize() ); frame.setVisible( true ); final FPSAnimator animator = new FPSAnimator( glcanvas, 300,true ); animator.start(); } }
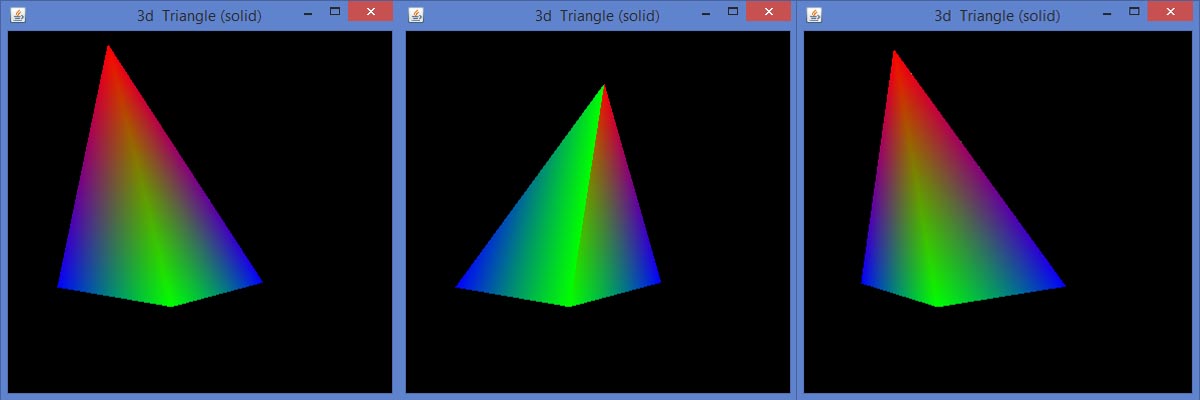
當編譯並執行上述程序,將生成以下輸出。
在這裡,可以看到旋轉的3D三角形的快照。由於該計劃包括用於深度測試代碼,三角形生成固體。

繪製一個3D立方體
以同樣的方式,讓我們得出一個3D立方體和應用顏色。通過程序來創建一個3D立方體:
import java.awt.DisplayMode; import javax.media.opengl.GL2; import javax.media.opengl.GLAutoDrawable; import javax.media.opengl.GLCapabilities; import javax.media.opengl.GLEventListener; import javax.media.opengl.GLProfile; import javax.media.opengl.awt.GLCanvas; import javax.media.opengl.glu.GLU; import javax.swing.JFrame; import com.jogamp.opengl.util.FPSAnimator; public class Cube implements GLEventListener{ public static DisplayMode dm, dm_old; private GLU glu = new GLU(); private float rquad=0.0f; @Override public void display( GLAutoDrawable drawable ) { final GL2 gl = drawable.getGL().getGL2(); gl.glClear( GL2.GL_COLOR_BUFFER_BIT | GL2.GL_DEPTH_BUFFER_BIT ); gl.glLoadIdentity(); gl.glTranslatef( 0f, 0f, -5.0f ); gl.glRotatef( rquad, 1.0f, 1.0f, 1.0f ); // Rotate The Cube On X, Y & Z //giving different colors to different sides gl.glBegin( GL2.GL_QUADS ); // Start Drawing The Cube gl.glColor3f( 1f,0f,0f ); //red color gl.glVertex3f( 1.0f, 1.0f, -1.0f ); // Top Right Of The Quad (Top) gl.glVertex3f( -1.0f, 1.0f, -1.0f); // Top Left Of The Quad (Top) gl.glVertex3f( -1.0f, 1.0f, 1.0f ); // Bottom Left Of The Quad (Top) gl.glVertex3f( 1.0f, 1.0f, 1.0f ); // Bottom Right Of The Quad (Top) gl.glColor3f( 0f,1f,0f ); //green color gl.glVertex3f( 1.0f, -1.0f, 1.0f ); // Top Right Of The Quad gl.glVertex3f( -1.0f, -1.0f, 1.0f ); // Top Left Of The Quad gl.glVertex3f( -1.0f, -1.0f, -1.0f ); // Bottom Left Of The Quad gl.glVertex3f( 1.0f, -1.0f, -1.0f ); // Bottom Right Of The Quad gl.glColor3f( 0f,0f,1f ); //blue color gl.glVertex3f( 1.0f, 1.0f, 1.0f ); // Top Right Of The Quad (Front) gl.glVertex3f( -1.0f, 1.0f, 1.0f ); // Top Left Of The Quad (Front) gl.glVertex3f( -1.0f, -1.0f, 1.0f ); // Bottom Left Of The Quad gl.glVertex3f( 1.0f, -1.0f, 1.0f ); // Bottom Right Of The Quad gl.glColor3f( 1f,1f,0f ); //yellow (red + green) gl.glVertex3f( 1.0f, -1.0f, -1.0f ); // Bottom Left Of The Quad gl.glVertex3f( -1.0f, -1.0f, -1.0f ); // Bottom Right Of The Quad gl.glVertex3f( -1.0f, 1.0f, -1.0f ); // Top Right Of The Quad (Back) gl.glVertex3f( 1.0f, 1.0f, -1.0f ); // Top Left Of The Quad (Back) gl.glColor3f( 1f,0f,1f ); //purple (red + green) gl.glVertex3f( -1.0f, 1.0f, 1.0f ); // Top Right Of The Quad (Left) gl.glVertex3f( -1.0f, 1.0f, -1.0f ); // Top Left Of The Quad (Left) gl.glVertex3f( -1.0f, -1.0f, -1.0f ); // Bottom Left Of The Quad gl.glVertex3f( -1.0f, -1.0f, 1.0f ); // Bottom Right Of The Quad gl.glColor3f( 0f,1f, 1f ); //sky blue (blue +green) gl.glVertex3f( 1.0f, 1.0f, -1.0f ); // Top Right Of The Quad (Right) gl.glVertex3f( 1.0f, 1.0f, 1.0f ); // Top Left Of The Quad gl.glVertex3f( 1.0f, -1.0f, 1.0f ); // Bottom Left Of The Quad gl.glVertex3f( 1.0f, -1.0f, -1.0f ); // Bottom Right Of The Quad gl.glEnd(); // Done Drawing The Quad gl.glFlush(); rquad -=0.15f; } @Override public void dispose( GLAutoDrawable drawable ) { // TODO Auto-generated method stub } @Override public void init( GLAutoDrawable drawable ) { final GL2 gl = drawable.getGL().getGL2(); gl.glShadeModel( GL2.GL_SMOOTH ); gl.glClearColor( 0f, 0f, 0f, 0f ); gl.glClearDepth( 1.0f ); gl.glEnable( GL2.GL_DEPTH_TEST ); gl.glDepthFunc( GL2.GL_LEQUAL ); gl.glHint( GL2.GL_PERSPECTIVE_CORRECTION_HINT, GL2.GL_NICEST ); } @Override public void reshape( GLAutoDrawable drawable, int x, int y, int width, int height ) { final GL2 gl = drawable.getGL().getGL2(); if( height <=0 ) height =1; final float h = ( float ) width / ( float ) height; gl.glViewport( 0, 0, width, height ); gl.glMatrixMode( GL2.GL_PROJECTION ); gl.glLoadIdentity(); glu.gluPerspective( 45.0f, h, 1.0, 20.0 ); gl.glMatrixMode( GL2.GL_MODELVIEW ); gl.glLoadIdentity(); } public static void main( String[] args ) { final GLProfile profile = GLProfile.get( GLProfile.GL2 ); GLCapabilities capabilities = new GLCapabilities( profile ); // The canvas final GLCanvas glcanvas = new GLCanvas( capabilities ); Cube cube = new Cube(); glcanvas.addGLEventListener( cube ); glcanvas.setSize( 400, 400 ); final JFrame frame = new JFrame ( " Multicolored cube" ); frame.getContentPane().add( glcanvas ); frame.setSize( frame.getContentPane().getPreferredSize() ); frame.setVisible( true ); final FPSAnimator animator = new FPSAnimator( glcanvas, 300,true ); animator.start(); } }
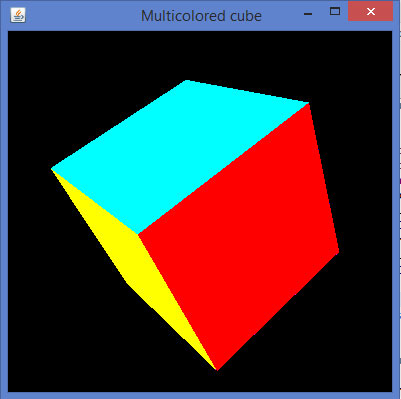
當編譯並執行上述程序,將生成以下輸出。這說明一個彩色3D立方體。

應用質感的立方體
給出下麵的步驟來應用質感的立方體:
File file=new File(“c:\\pictures\\boy.jpg”); Texture t=textureIO.newTexture(file, true); texture=t.getTextureObject(gl);
-
可以要求紋理結合使用gl.glBindTexture(GL2.GL_TEXTURE_2D。紋理)繪製對象的接口方法的立方體。
-
這種方法需要的紋理(INT)參數以及GL2.GL_TEXTURE_2D(INT)
-
執行display()創建需要紋理變量。
-
在init()方法或在glDisplay()方法中的起始行,使用gl.glEnable(GL2.GL_TEXTURE_2D)方法的紋理。
-
創建紋理對象,它需要一個文件對象作為參數,而這又需要用作紋理的對象的圖像的路徑。
-
處理未發現異常文件。
讓我們通過程序應用紋理到多維數據集:
import java.awt.DisplayMode; import java.io.File; import java.io.IOException; import javax.media.opengl.GL2; import javax.media.opengl.GLAutoDrawable; import javax.media.opengl.GLCapabilities; import javax.media.opengl.GLEventListener; import javax.media.opengl.GLProfile; import javax.media.opengl.awt.GLCanvas; import javax.media.opengl.glu.GLU; import javax.swing.JFrame; import com.jogamp.opengl.util.FPSAnimator; import com.jogamp.opengl.util.texture.Texture; import com.jogamp.opengl.util.texture.TextureIO; public class CubeTexture implements GLEventListener { public static DisplayMode dm, dm_old; private GLU glu = new GLU(); private float xrot,yrot,zrot; private int texture; @Override public void display(GLAutoDrawable drawable) { final GL2 gl = drawable.getGL().getGL2(); gl.glClear(GL2.GL_COLOR_BUFFER_BIT | GL2.GL_DEPTH_BUFFER_BIT); gl.glLoadIdentity(); // Reset The View gl.glTranslatef(0f, 0f, -5.0f); gl.glRotatef(xrot, 1.0f, 1.0f, 1.0f); gl.glRotatef(yrot, 0.0f, 1.0f, 0.0f); gl.glRotatef(zrot, 0.0f, 0.0f, 1.0f); gl.glBindTexture(GL2.GL_TEXTURE_2D, texture); gl.glBegin(GL2.GL_QUADS); // Front Face gl.glTexCoord2f(0.0f, 0.0f); gl.glVertex3f(-1.0f, -1.0f, 1.0f); gl.glTexCoord2f(1.0f, 0.0f); gl.glVertex3f( 1.0f, -1.0f, 1.0f); gl.glTexCoord2f(1.0f, 1.0f); gl.glVertex3f( 1.0f, 1.0f, 1.0f); gl.glTexCoord2f(0.0f, 1.0f); gl.glVertex3f(-1.0f, 1.0f, 1.0f); // Back Face gl.glTexCoord2f(1.0f, 0.0f); gl.glVertex3f(-1.0f, -1.0f, -1.0f); gl.glTexCoord2f(1.0f, 1.0f); gl.glVertex3f(-1.0f, 1.0f, -1.0f); gl.glTexCoord2f(0.0f, 1.0f); gl.glVertex3f( 1.0f, 1.0f, -1.0f); gl.glTexCoord2f(0.0f, 0.0f); gl.glVertex3f( 1.0f, -1.0f, -1.0f); // Top Face gl.glTexCoord2f(0.0f, 1.0f); gl.glVertex3f(-1.0f, 1.0f, -1.0f); gl.glTexCoord2f(0.0f, 0.0f); gl.glVertex3f(-1.0f, 1.0f, 1.0f); gl.glTexCoord2f(1.0f, 0.0f); gl.glVertex3f( 1.0f, 1.0f, 1.0f); gl.glTexCoord2f(1.0f, 1.0f); gl.glVertex3f( 1.0f, 1.0f, -1.0f); // Bottom Face gl.glTexCoord2f(1.0f, 1.0f); gl.glVertex3f(-1.0f, -1.0f, -1.0f); gl.glTexCoord2f(0.0f, 1.0f); gl.glVertex3f( 1.0f, -1.0f, -1.0f); gl.glTexCoord2f(0.0f, 0.0f); gl.glVertex3f( 1.0f, -1.0f, 1.0f); gl.glTexCoord2f(1.0f, 0.0f); gl.glVertex3f(-1.0f, -1.0f, 1.0f); // Right face gl.glTexCoord2f(1.0f, 0.0f); gl.glVertex3f( 1.0f, -1.0f, -1.0f); gl.glTexCoord2f(1.0f, 1.0f); gl.glVertex3f( 1.0f, 1.0f, -1.0f); gl.glTexCoord2f(0.0f, 1.0f); gl.glVertex3f( 1.0f, 1.0f, 1.0f); gl.glTexCoord2f(0.0f, 0.0f); gl.glVertex3f( 1.0f, -1.0f, 1.0f); // Left Face gl.glTexCoord2f(0.0f, 0.0f); gl.glVertex3f(-1.0f, -1.0f, -1.0f); gl.glTexCoord2f(1.0f, 0.0f); gl.glVertex3f(-1.0f, -1.0f, 1.0f); gl.glTexCoord2f(1.0f, 1.0f); gl.glVertex3f(-1.0f, 1.0f, 1.0f); gl.glTexCoord2f(0.0f, 1.0f); gl.glVertex3f(-1.0f, 1.0f, -1.0f); gl.glEnd(); gl.glFlush(); //change the speeds here xrot+=.1f; yrot+=.1f; zrot+=.1f; } @Override public void dispose(GLAutoDrawable drawable) { // method body } @Override public void init(GLAutoDrawable drawable) { final GL2 gl = drawable.getGL().getGL2(); gl.glShadeModel(GL2.GL_SMOOTH); gl.glClearColor(0f, 0f, 0f, 0f); gl.glClearDepth(1.0f); gl.glEnable(GL2.GL_DEPTH_TEST); gl.glDepthFunc(GL2.GL_LEQUAL); gl.glHint(GL2.GL_PERSPECTIVE_CORRECTION_HINT, GL2.GL_NICEST); gl.glEnable(GL2.GL_TEXTURE_2D); try { File im = new File("E:\\office\\boy.jpg "); Texture t = TextureIO.newTexture(im, true); texture= t.getTextureObject(gl); } catch(IOException e) { e.printStackTrace(); } } @Override public void reshape(GLAutoDrawable drawable, int x, int y, int width, int height) { final GL2 gl = drawable.getGL().getGL2(); if(height <=0) height =1; final float h = (float) width / (float) height; gl.glViewport(0, 0, width, height); gl.glMatrixMode(GL2.GL_PROJECTION); gl.glLoadIdentity(); glu.gluPerspective(45.0f, h, 1.0, 20.0); gl.glMatrixMode(GL2.GL_MODELVIEW); gl.glLoadIdentity(); } public static void main(String[] args) { final GLProfile profile = GLProfile.get(GLProfile.GL2); GLCapabilities capabilities = new GLCapabilities(profile); // The canvas final GLCanvas glcanvas = new GLCanvas(capabilities); CubeTexture r = new CubeTexture(); glcanvas.addGLEventListener(r); glcanvas.setSize(400, 400); final JFrame frame = new JFrame (" Textured Cube"); frame.getContentPane().add(glcanvas); frame.setSize(frame.getContentPane().getPreferredSize()); frame.setVisible(true); final FPSAnimator animator = new FPSAnimator(glcanvas, 300,true ); animator.start(); } }
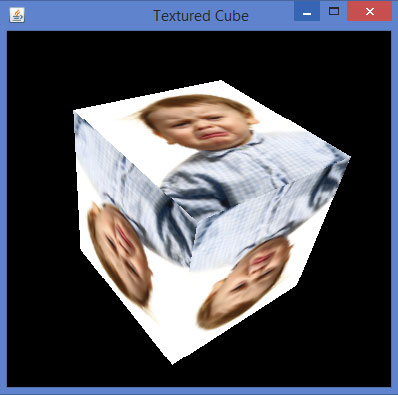
當編譯並執行上述程序,將生成以下輸出。可以看到一個3D立方體與應用上所需的紋理。

附錄
GPU - 圖形處理單元,它是促進圖像的呈現一個特殊的電子設備。
JNI - Java本地接口。使用它,Java可以訪問本地方法。
模型 - 它們是從基本的圖形元素,如點,線和多邊形構造的對象。
像素 - 顯示在屏幕上看到的最小單位。
投影 - 映射對象的坐標的二維平麵的方法,被稱為凸起。
投影矩陣 - 它是二維表麵上的物體的線性變換。
渲染 - 由計算機從模型生成的圖像的過程。
視口 - 視區是計算機圖形學的屏幕上觀看區域。


