JavaFX - Scene Builder設計界麵
用Scene Builder來設計你的界麵
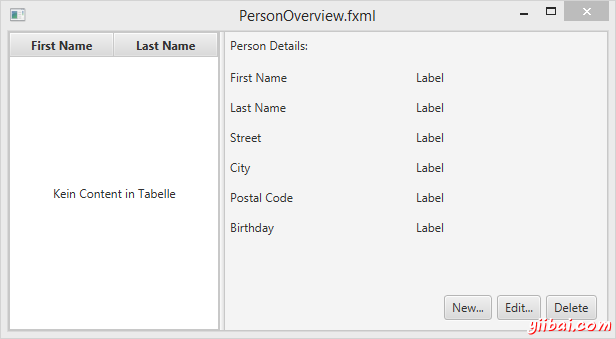
在PersonOverview.fxml 右鍵選擇 Open with Scene Builder,那麼你將會在打開的Scene Builder裡麵看到一個固定的界麵設計區域(在整個界麵的左邊)。
-
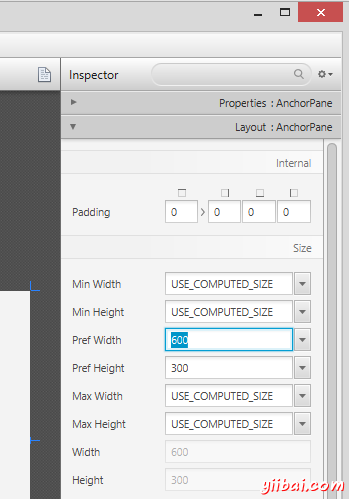
選中這個界麵設計區域,你就可以在右邊的屬性設置欄中對它的尺寸進行修改:

-
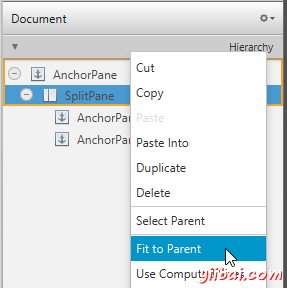
從Scene Builder的左邊控件欄中拖拽一個 Splite Pane(Horizontal Flow) 到界麵設計區域,在Builder的右邊視圖結構中選擇剛添加的Pane,在彈出的右鍵菜單中選擇 Fit to Parent 。

-
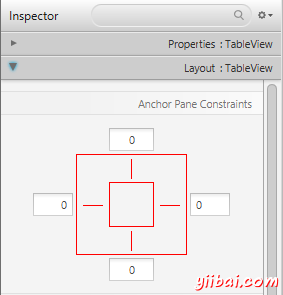
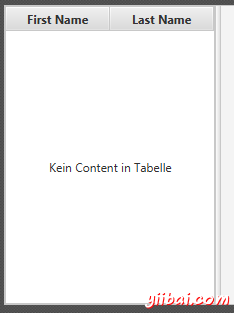
同樣從左邊的控件欄中拖拽一個 TableView 到 SplitePane 的左邊,選擇這個TableView(而不是它的列)對它的布局進行設置,你可以在 AnchorPane 中對這個TableView四個邊的外邊距進行調節。(more information on Layouts).

-
點擊菜單中的 Preview | Show Preview in Window 可以預覽你設計好的界麵,試著縮放預覽的界麵,你會發現TableView會隨著窗口的縮放而變化。
-
修改TableView中的列名字,"First Name" and "Last Name",在右邊麵板中的屬性設置項

-
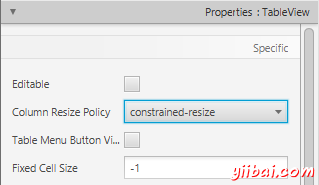
選擇這個 TableView ,在右邊麵板中將它的 Column Resize Policy 修改成 constrained-resize (同樣是在屬性設置項裡麵)。確保這個TableView的列能夠鋪滿所有的可用空間。

-
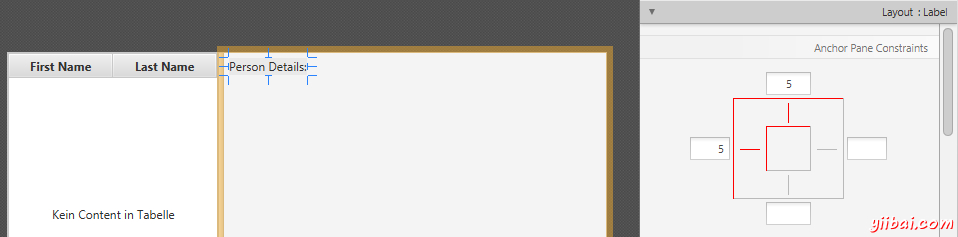
添加一個 Label 到 SplitePane的右邊部分,並設置它的顯示文字為 "Person Details" (提示: 你可以通過搜索來找到 Label 這個控件)。 使用anchors來調節這個控件的布局位置。

-
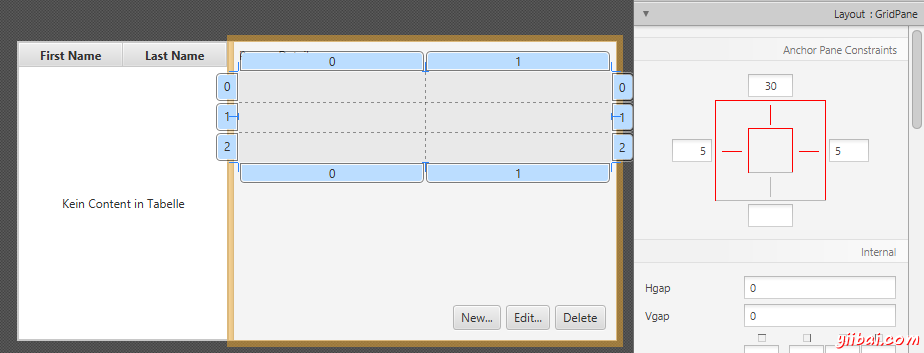
再添加一個 GridPane SplitePane的右邊部分, 使用anchors來調節這個控件的布局位置。

-
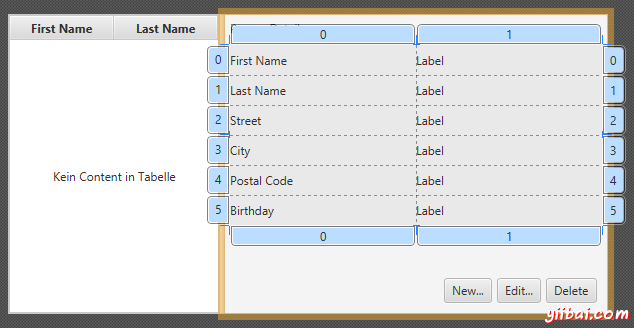
按照下麵的圖添加多個 Lables到表格中去。
-
注意: 添加一個控件到已經存在的行裡麵去,你可在這行的行號上右鍵選擇 "Add Row"。

-
添加3個按鈕到這個 GridPane 的下麵。 小提示: 選擇這3個按鈕,右鍵 Wrap In | HBox,那麼它們會被放置到一個HBox裡麵。 你可能需要對這個HBox指定一個 spacing,同時也需要設置它們的右邊和下邊的anchors。

-
那麼基本已經完成了界麵的設計,你可以通過 Preview 來預覽一下你設計的界麵,同時縮放一下窗口來檢驗一下各個控件的位置是否正確。