JSON - 對象(Object)
來源:原創文章 作者:極客書 瀏覽:人次創建簡單對象
JSON 對象,可以使用Javascript 創建。讓我們來看看各種方式使用 Javascript創建JSON對象:
-
創建一個空的對象:
var JSONObj = {};
-
創建新的對象:
var JSONObj = new Object();
-
創建一個對象和屬性bookname 字符串,屬性數值 price 的值。訪問屬性通過使用 '.' 操作符:
var JSONObj = { "bookname ":"VB BLACK BOOK", "price":500 };
這是一個例子,它顯示了創建一個對象在 javascript 中使用JSON,下麵的代碼保存為 json_object.htm :
<html> <head> <title>Creating Object JSON with JavaScript</title> <script language="javascript" > var JSONObj = { "name" : "tutorialspoint.com", "year" : 2005 }; document.write("<h1>JSON with JavaScript example</h1>"); document.write("<br>"); document.write("<h3>Website Name="+JSONObj.name+"</h3>"); document.write("<h3>Year="+JSONObj.year+"</h3>"); </script> </head> <body> </body> </html>
現在,讓我們嘗試打開 json_object.htm 使用IE或其他任何支持 JavaScript 的瀏覽器,這將產生以下結果:

創建數組對象
下麵的例子顯示了如何創建一個數組對象在javascript 中使用JSON中,保存下麵的代碼 asjson_array_object.htm:
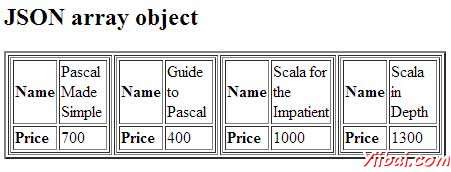
<html> <head> <title>Creation of array object in javascript using JSON</title> <script language="javascript" > document.writeln("<h2>JSON array object</h2>"); var books = { "Pascal" : [ { "Name" : "Pascal Made Simple", "price" : 700 }, { "Name" : "Guide to Pascal", "price" : 400 } ], "Scala" : [ { "Name" : "Scala for the Impatient", "price" : 1000 }, { "Name" : "Scala in Depth", "price" : 1300 } ] } var i = 0 document.writeln("<table border='2'><tr>"); for(i=0;i<books.Pascal.length;i++) { document.writeln("<td>"); document.writeln("<table border='1' width=100 >"); document.writeln("<tr><td><b>Name</b></td><td width=50>" + books.Pascal[i].Name+"</td></tr>"); document.writeln("<tr><td><b>Price</b></td><td width=50>" + books.Pascal[i].price +"</td></tr>"); document.writeln("</table>"); document.writeln("</td>"); } for(i=0;i<books.Scala.length;i++) { document.writeln("<td>"); document.writeln("<table border='1' width=100 >"); document.writeln("<tr><td><b>Name</b></td><td width=50>" + books.Scala[i].Name+"</td></tr>"); document.writeln("<tr><td><b>Price</b></td><td width=50>" + books.Scala[i].price+"</td></tr>"); document.writeln("</table>"); document.writeln("</td>"); } document.writeln("</tr></table>"); </script> </head> <body> </body> </html>
現在,讓我們嘗試打開json_array_object.htm使用IE或其他任何支持 JavaScript 的瀏覽器,這將產生以下結果:

本站文章除注明轉載外,均為本站原創或編譯
歡迎任何形式的轉載,但請務必注明出處,尊重他人勞動,傳播學習教學;
轉載請注明:文章轉載自:極客書 [http://www.gitbook.net] 本文標題:JSON - 對象(Object) 轉載請保留原文鏈接:http://www.gitbook.net/html/json/2013/0906250.html
歡迎任何形式的轉載,但請務必注明出處,尊重他人勞動,傳播學習教學;
轉載請注明:文章轉載自:極客書 [http://www.gitbook.net] 本文標題:JSON - 對象(Object) 轉載請保留原文鏈接:http://www.gitbook.net/html/json/2013/0906250.html
上一篇:JSON - 數據類型
下一篇:JSON- 框架模式(Schema)
網友評論(共0條評論)
正在載入評論......
理智評論文明上網,拒絕惡意謾罵 發表評論/共0條評論
登錄會員中心


