BackboneJS Backbone.emulateJSON
它是用來處理通過設置方法為true的編碼application/json請求。
語法
Backbone.emulateJSON=true
示例
<!DOCTYPE html> <head> <title>Sync Example</title> <script src="https://code.jquery.com/jquery-2.1.3.min.js" type="text/javascript"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.8.2/underscore-min.js" type="text/javascript"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/backbone.js/1.1.2/backbone-min.js" type="text/javascript"></script> </head> <body> <script type="text/javascript"> //If web server that doesn't support Backbone's REST/HTTP approach, then turn on 'Backbone.emulateHTTP' Backbone.emulateHTTP = true; //If web server can't handle requests encoded as application/json, then set the 'Backbone.emulateJSON' to true Backbone.emulateJSON = true; //The sync() method reads and fetch the model data Backbone.sync = function(method, model) { document.write(method + ": " + JSON.stringify(model)); model.set('id', 1); //Set the model with id as '1' }; //'Player' is a model name and contains the values to be displayed when you save the model var Player = new Backbone.Model({ fname:"Sachin", lname:"Tendulkar" }); //The 'save()' method saves data of the model by delegating to sync() method Player.save(); //When you save the model, it updates the model along with this value Player.save({country: "india"}); </script> </body> </html>
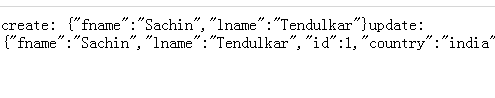
輸出
讓我們進行以下步驟來看看上麵的代碼工作:
-
保存以上代碼到backbone-emulatejson.html文件
-
在瀏覽器打開這個HTML文件。