BackboneJS collection.unshift()方法
它是用來在一個集合的開始位置添加特定模型。
語法
collection.unshift(models, options)
參數:
- models: 包含的收集實例,這是在一個集合的開始位置要添加的名稱。
- options: 包括模型類型,並將它們添加到集合實例。
示例
<!DOCTYPE html> <head> <title>Collection Example</title> <script src="https://code.jquery.com/jquery-2.1.3.min.js" type="text/javascript"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.8.2/underscore-min.js" type="text/javascript"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/backbone.js/1.1.2/backbone-min.js" type="text/javascript"></script> </head> <body> <script type="text/javascript"> //'Player' is a model and contains defualt values for the model var Player = Backbone.Model.extend({ defaults: { name: 'sachin', country: 'india' } }); //'Players' is an instance of the collection var Players = Backbone.Collection.extend({ model: Player //model 'Player' is specified by using model property }); //Here, instantiating models along with "new" keyword and store them in the collection instance var player1 = new Player({ id: 1, name: 'gayle', country: 'west indies'}); var player2 = new Player({ id: 2, name: 'yuvraj', country: 'india'}); var teamArray = [player1, player2]; //The unshift() method adds the 'player2' model to the beginning of the collection teamArray.unshift(player2); //Instantiate new collection by passing in an array of models var players = new Players(teamArray); document.write(JSON.stringify(players)); </script> </body> </html>
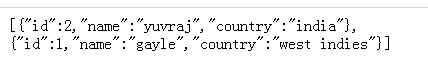
輸出
讓我們進行以下步驟來看看上麵的代碼工作:
-
保存上述代碼到文件unshift.html
-
在瀏覽器打開這個HTML文件。