BackboneJS collection.sort()函數
排序集合中的項目並使用比較器屬性以對項目進行排序。
語法
collection.sort(options)
參數:
- options: 包含可選的參數,如true或false來禁用或啟用排序。
示例
<!DOCTYPE html> <head> <title>Collection Example</title> <script src="https://code.jquery.com/jquery-2.1.3.min.js" type="text/javascript"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.8.2/underscore-min.js" type="text/javascript"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/backbone.js/1.1.2/backbone-min.js" type="text/javascript"></script> </head> <body> <script type="text/javascript"> var Player = Backbone.Model.extend(); //'Player' is a model name //The variable 'Players' contains the items which are to be displayed in the ascending order var Players = [ {player: 'sachin',id: '44'}, {player: 'ganguly',id: '22'}, {player: 'dhoni',id:'33'} ]; //'myteam' is a collection instance and model 'Player' is specified using model property var myteam = new Backbone.Collection(Players,{ model:Player, //The comparator method is used to maintain the collection in sorted order comparator: 'player' }); //display the sorted records, records are sorted based on player as we have set comparator to 'player' document.write("The sorted items are: ",JSON.stringify(myteam.toJSON())); </script> </body> </html>
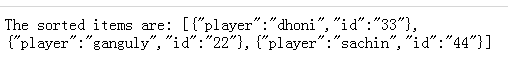
輸出
讓我們進行以下步驟來看看上麵的代碼工作:
-
Save above code in sort.html file
-
在瀏覽器打開這個HTML文件。