BackboneJS collection.create()方法
創建的模型集合中的新實例。
語法
collection.create(attributes,options)
參數:
- attributes: 表示一個定義的模型的屬性。
- options: 選項需要 id, name 等參數,創建集合實例。
示例
<!DOCTYPE html> <head> <title>Collection Example</title> <script src="https://code.jquery.com/jquery-2.1.3.min.js" type="text/javascript"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.8.2/underscore-min.js" type="text/javascript"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/backbone.js/1.1.2/backbone-min.js" type="text/javascript"></script> </head> <body> <script type="text/javascript"> //The model 'ModelDemo' uses the sync method to display the model state such as create, read, update etc var ModelDemo = Backbone.Model.extend({ sync : function (method, model, options) { document.write(JSON.stringify(arguments)); } }); //'CollectionDemo' is an instance of the collection var CollectionDemo = Backbone.Collection.extend({ model : ModelDemo //The model 'ModelDemo' is specified by overriding the 'model' property }); //'ViewDemo' is the name of the view var ViewDemo = Backbone.View.extend({ //The instance of the collection 'collectiondemo' is created within the 'initialize()' function initialize : function () { var collectiondemo = new CollectionDemo(); collectiondemo.create({ Name:"Sachin Tendulkar", Country:"India" }); } }); new ViewDemo(); //The view instance 'ViewDemo' is created using the 'new' keyword. </script> </body> </html>
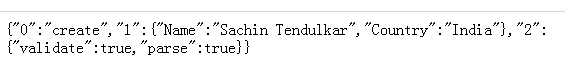
輸出
讓我們進行以下步驟來看看上麵的代碼工作:
-
保存上述代碼在文件create.html
-
在瀏覽器打開這個HTML文件。