BackboneJS collection.at()方法
用於通過使用指定的索引來檢索的集合模型。
語法
collection.at(index)
參數:
- index: 這是一個索引,我們可以得到一個集合的模型。
示例
<!DOCTYPE html> <head> <title>Collection Example</title> <script src="https://code.jquery.com/jquery-2.1.3.min.js" type="text/javascript"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.8.2/underscore-min.js" type="text/javascript"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/backbone.js/1.1.2/backbone-min.js" type="text/javascript"></script> </head> <body> <script type="text/javascript"> //The model name is 'Player' and contains default values var Player = Backbone.Model.extend({ defaults: { id:"", name: "" } }); //'PlayersCollection' is an instance of the collection var PlayersCollection = Backbone.Collection.extend({ model: Player //model 'Player' is specified by using model property }); var player1 = new Player({id:1, name: "dhoni" }); var player2 = new Player({id:2, name: "raina"}); //The add() method adds the models 'player1' and 'player2' to the collection instance 'mycollection' var mycollection = new PlayersCollection(); mycollection.add([player1,player2]); document.write('<b>Players added are :</b> ' + JSON.stringify(mycollection.toJSON())); var player3 = new Player({id:3, name: "yuvraj" }); //Here, adding the model 'player3' at 0th index of the collection mycollection.add(player3,{at:0}); //display all the models added. player3 will be added at the 0th position document.write('<br><b>Now the new list of players is :</b> ' + JSON.stringify(mycollection.toJSON())); </script> </body> </html>
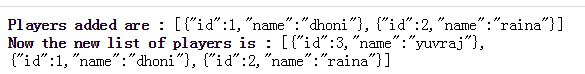
輸出
讓我們進行以下步驟來看看上麵的代碼工作:
-
保存上述代碼在文件at.html
-
打開瀏覽器這個HTML文件。